Ue4 Does Camera Boom Rotate?
Locomotion and Perspective
Download the Starter Project
Layout uses one Principal Starter Project. If you've downloaded it recently, chances are you don't need to re-download it.
This tutorial requires that you've downloaded the starter projection equally of 4/iv/sixteen:
- Click here to download the Layout Primary starter project.
- Excerpt the zip folder.
- Open up the Layout_ToyBoxx.uproject and begin your take chances!
This lesson will introduce characters that move. At long terminal, you tin navigate your levels!
Earlier we begin, it'south important to remember that move in virtual reality can crusade sickness if not washed advisedly. Comfort depends on the relationship between graphic symbol locomotion and camera perspective. A adept grapheme-camera relationship can only come from diligent testing. Wear your headset!
Virtual reality requires u.s. to remember differently about movement and perspective. We believe our mechanics adequately mitigate simulation sickness, but in that location's a nifty opportunity to innovate here. Don't hesitate to create whatsoever characters that work best in your experiences.
This talk by Oculus' Richard Yao is a great introduction to the perceptual organisation and HMDs.
The locomotion and perspective mechanics we're going to piece of work with in this lesson are:
- First Person
- 2.5D
- Point and Click
- Stationary Cameras
First Person
Let'south begin with simple starting time-person movement. This graphic symbol will motion and rotate in the globe freely. The camera volition be attached in the position of the grapheme'southward "caput".
We by and large don't recommend this kind of grapheme motion because it invariably leads to some sickness. Nosotros do, however, appreciate that players find this kind of movement intuitive, so we'll cover some all-time practices below.
Simulation sickness is often the result of conflict between the visual perception of movement and the not-visual perception of movement.
UE4 Character
We can create a new character with UE4'south Character class.
- Open up the Lessons > Lesson4 > FirstPerson > FirstPerson level
- Create a new Character design named BP_FirstPerson
At present we can set up our new character every bit the default thespian class:
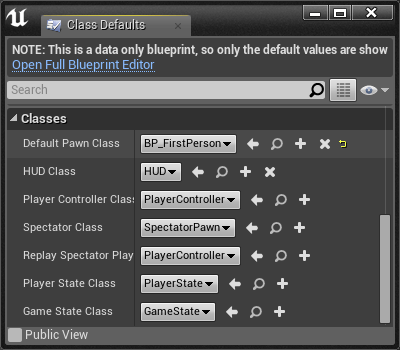
- Open FirstPersonGameMode
- Set DefaultPawnClass to BP_FirstPerson

- Open BP_FirstPerson
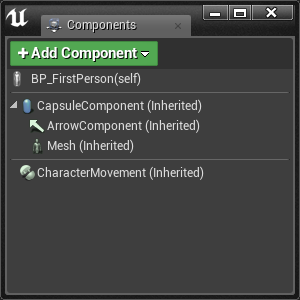
Since we chose Character as our parent class, this blueprint comes with a few inherited components:

- The inherited CharacterMovement component allows us to easily move our character later adding some inputs and basic motility code.
- The root CapsuleComponent acts as our player's collision box. Information technology's already fix to the recommended height of 176cm and width of 68cm.
- We tin add a skeletal mesh to the Mesh component to define the character's appearance and animations.
Let's add together a camera to the graphic symbol via a scene component.
- Add together a Scene component
- Name it CameraRoot
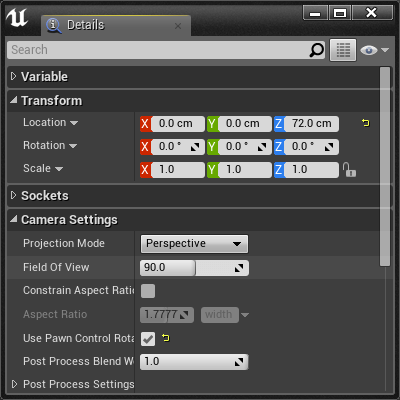
- Set location to [0, 0, 72]
- Add a Camera component
- Check the Use Pawn Control Rotation choice
- This option turns the grapheme to face the management your HMD is facing.
- Uncheck the Lock to Hmd selection
- This was introduced in 4.11 and does not play well with the Use Pawn Control Rotation option. We will use information technology later on in the lesson.
- Attach it to CameraRoot by dragging the camera component on meridian of the camera root component.
- Set up location to [0, 0, 0]
- Check the Use Pawn Control Rotation choice
The UE4 VR Best Practices Guide recommends setting the eye top of a first person character to 160cm.
The first person graphic symbol guidelines are written to replicate reality. UE4 recommends the player have an average human top, width, and camera (heart) location.
When the level is played, a BP_FirstPerson grapheme will spawn.
Character Movement
Nosotros tin capture user input for motility beliefs with Axis and Action Mappings.
Action Mappings capture binary input, similar key presses.
Centrality Mappings capture continuous input, similar mouse movement.
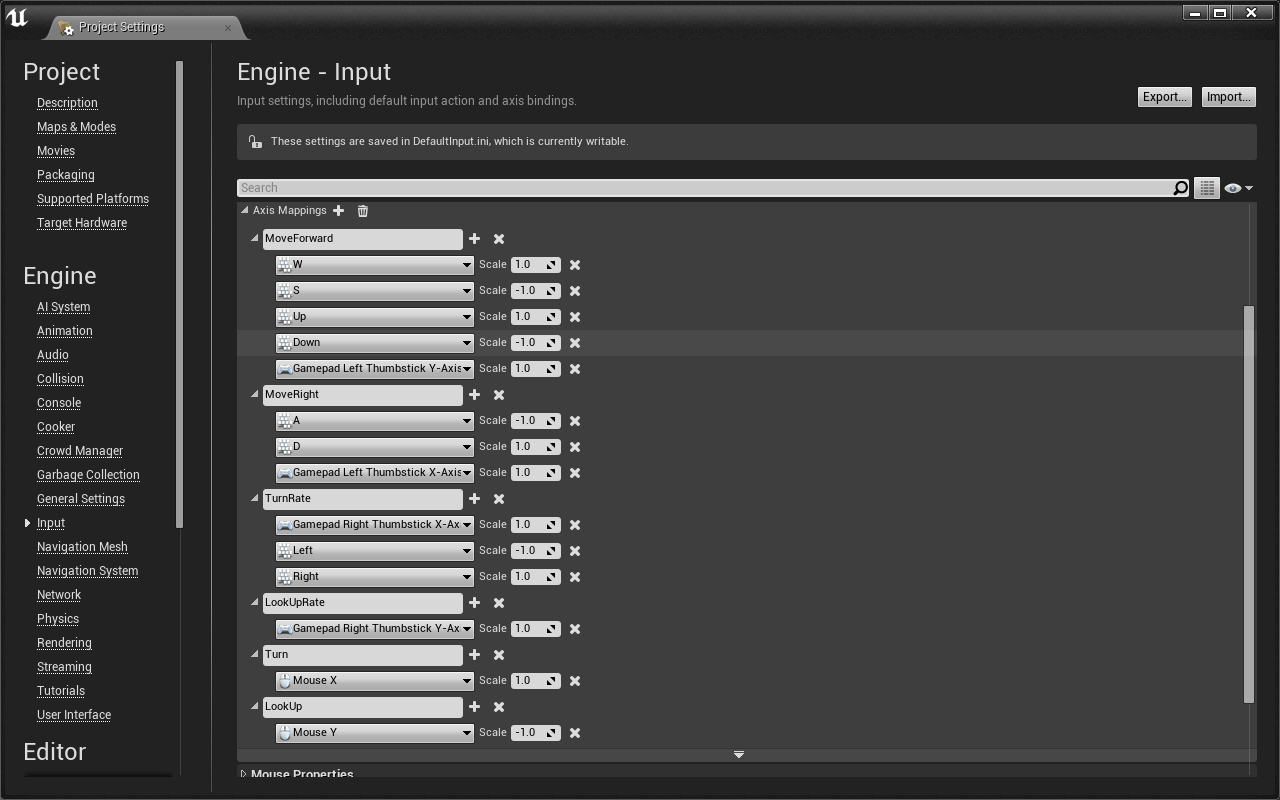
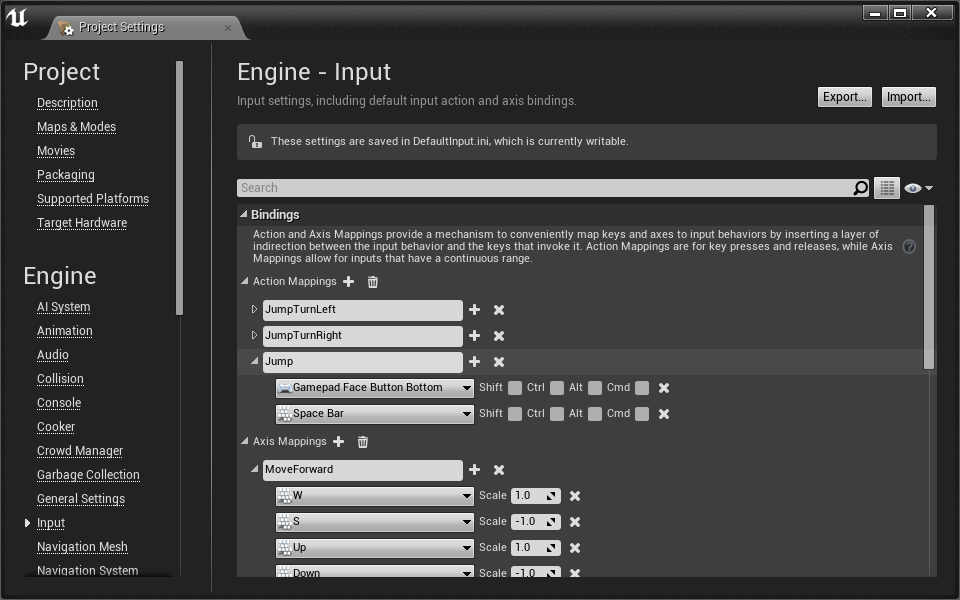
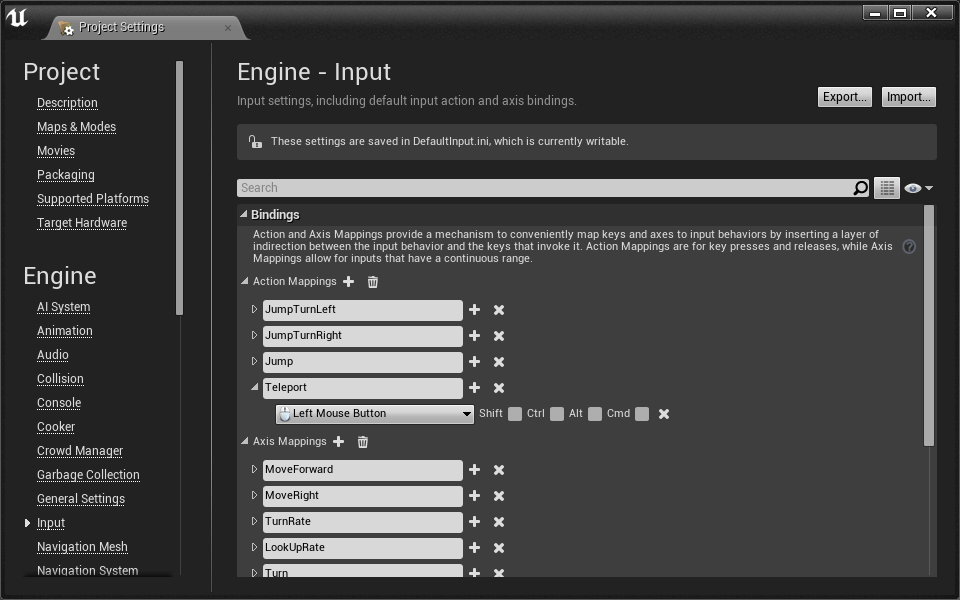
- Open Settings > Project Settings > Input
Our starter project includes some Axis Mappings for simple movement input:

Notice that Scale is gear up to -1.0 for inputs that move the character in the "contrary" management (in this example backward or left).
There is an important difference between TurnRate/LookUpRate and Turn/LookUp. Gamepad and keyboard input is represented with axis values between -1 and i. Mouse input is represented with values between ∞ and -∞. Nosotros'll handle both types of input in our movement script.
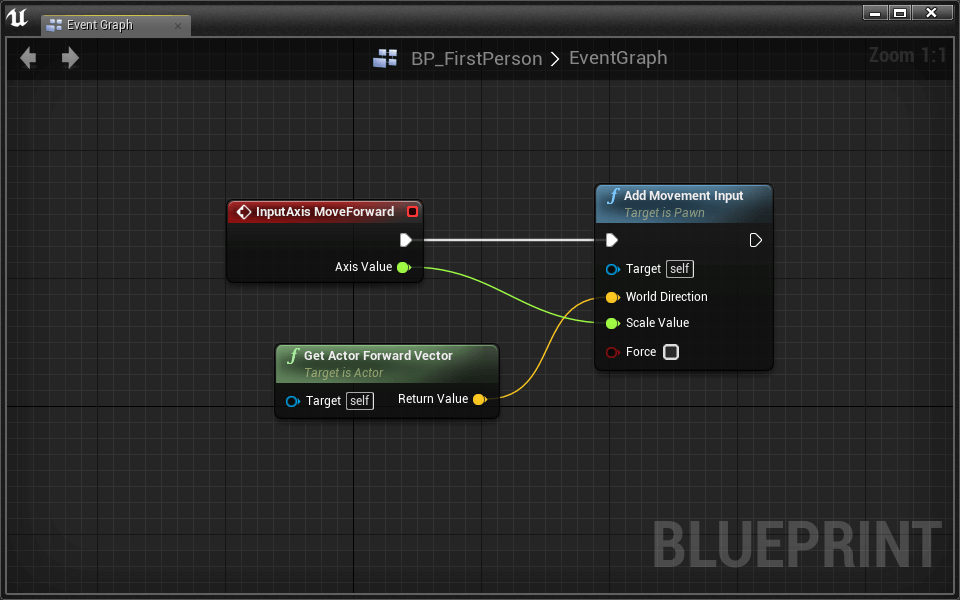
- Open the BP_FirstPerson Event Graph
- Place an InputAxis MoveForward outcome
- Connect an Add Movement Input node
- MoveForward > Axis Value Add Movement Input > Scale Value
- Place a Go Histrion Frontward Vector node
- Go Actor Forward Vector > Return Value Add Movement Input > World Management

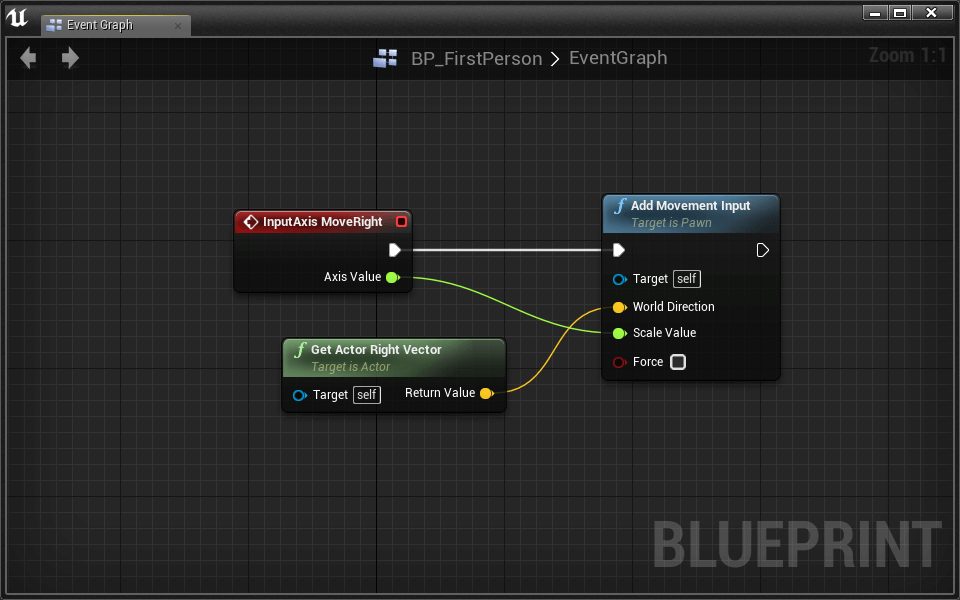
- Place an InputAxis MoveRight result
- Connect an Add together Movement Input node
- MoveRight > Axis Value Add Movement Input > Scale Value
- Place a Get Actor Correct Vector node
- Get Actor Correct Vector > Return Value Add Motility Input > World Management

The character can at present move forwards, backward, left, and right using the W A S D keys, pointer keys, or gamepad left joystick.
UE4 recommends deadening movement speed in VR. We tin set a lower speed in the CharacterMovement component details panel.
- Ready CharacterMovement > Max Walk Speed to 240
We can set other grapheme motion options in the CharacterMovement details panel. We can also set these variables in lawmaking.
Let's add together code to permit the role player to look up outside of VR.
We'll first with mouse turning:
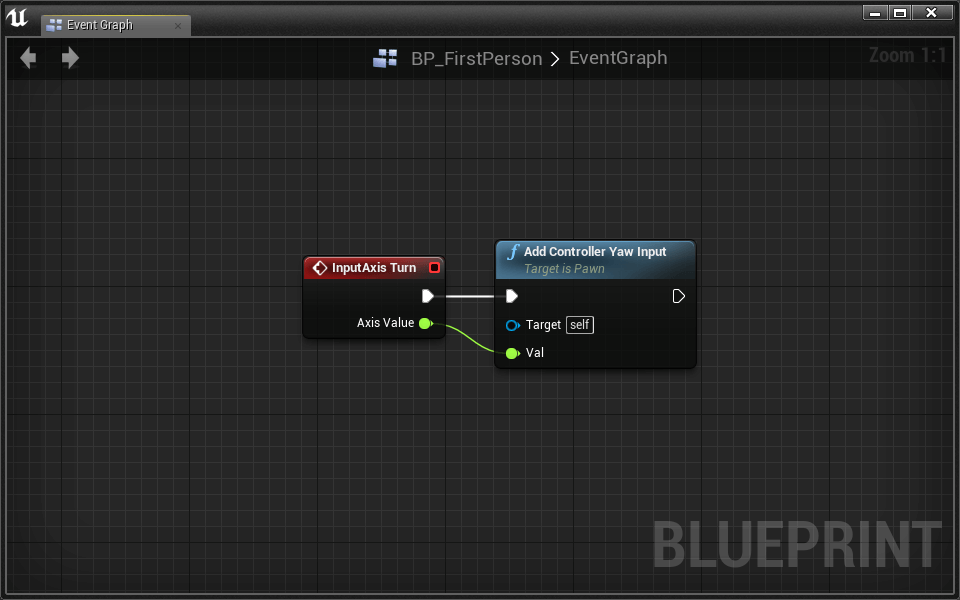
- Place an InputAxis Plow event
- Connect an Add together Controller Yaw Input node
- Plow > Axis Value Add Controller Yaw Input > Val

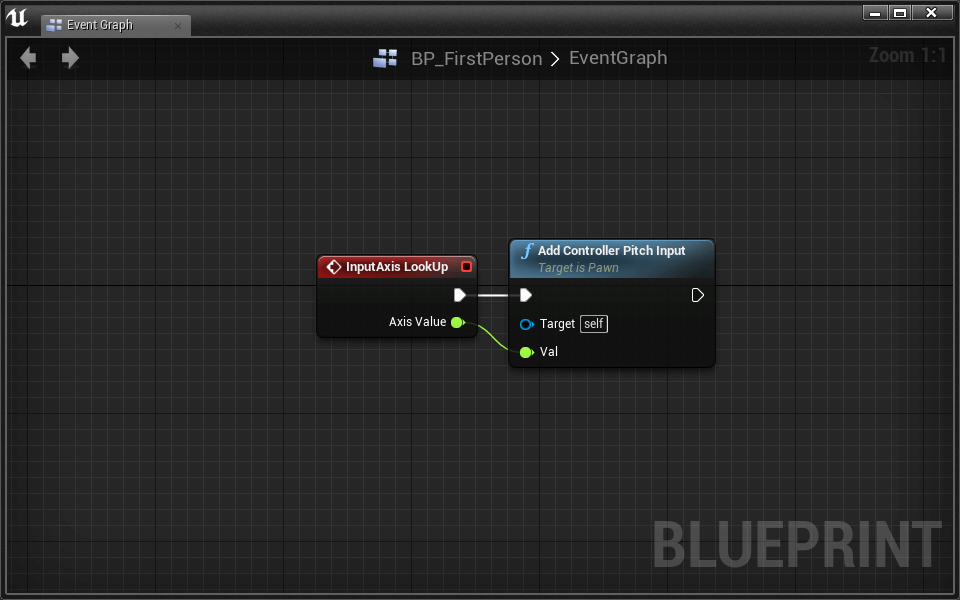
- Identify an InputAxis LookUp consequence
- Connect an Add Controller Pitch Input node
- LookUp > Axis Value Add Controller Pitch Input > Val

Find that pitching up and downwards is automatically disabled for VR comfort.
Let's enable rotation for the gamepad and keyboard:
- Create two new Float variables named BaseTurnRate and BaseLookUpRate
- Set both their default values to 45 (You accept to compile before you can set their default values)
These variables will be used to set how apace the gamepad and keyboard change the player's view.
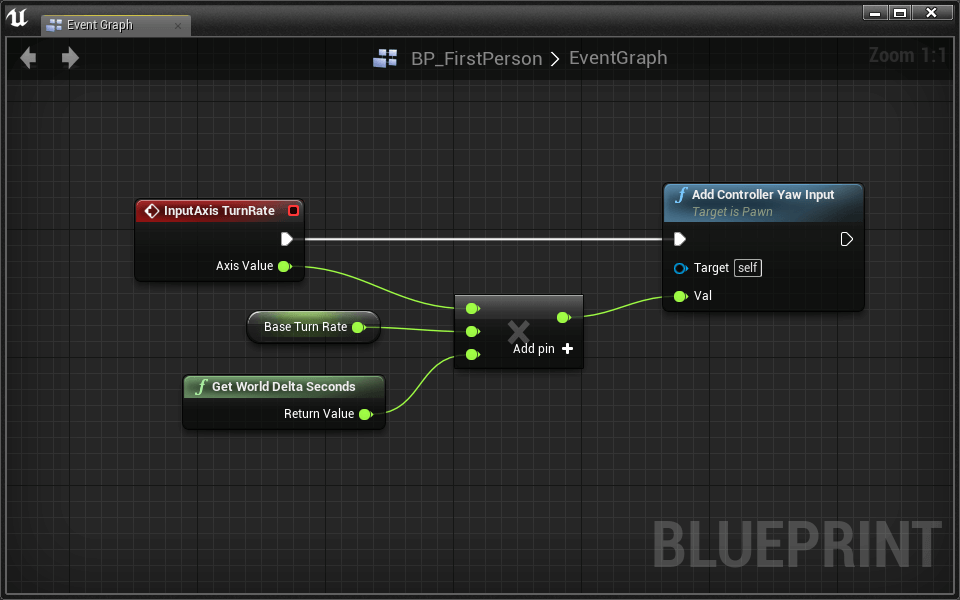
- Place an InputAxis TurnRate event
- Connect an Add Controller Yaw Input node
At present we use Centrality Value to calculate the corporeality to plough the role player.
- Place a Float * Float node
- Click Add Pin
- Connect TurnRate > Centrality Value into ane of the multiplication inputs.
- Connect our variable Base of operations Plow Charge per unit into one of the other multiplication inputs.
- Identify a Get World Delta Seconds and connect it to the final multiplication input.
- Float * Float Add Controller Yaw Input > Val
Nosotros multiply rotation by Get World Delta Seconds and so that speed does not change with frame charge per unit.

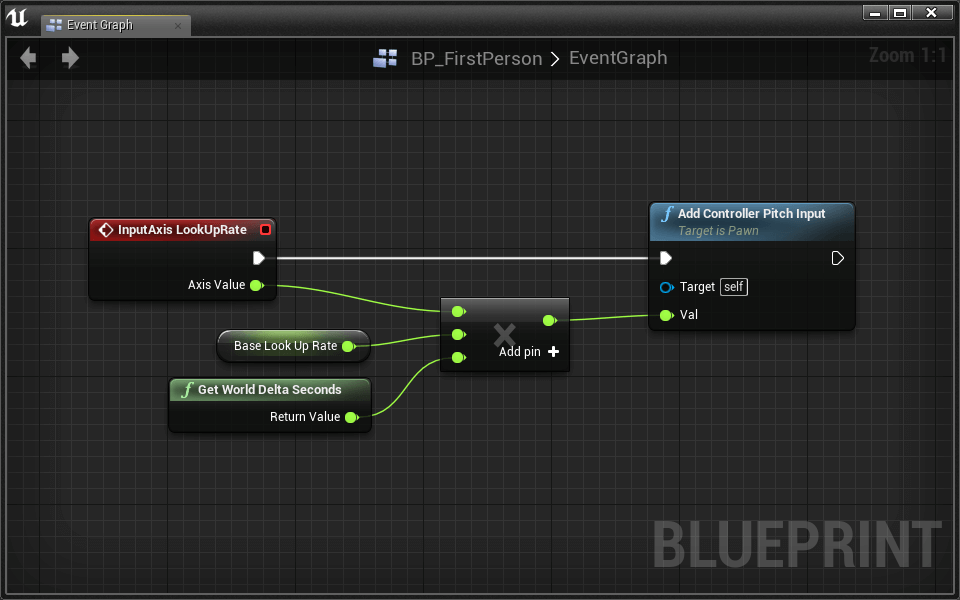
- Place an InputAxis LookUpRate event
- Connect an Add together Controller Pitch Input node
- Identify a Float * Bladder node
- Click Add together Pivot
- Connect LookUpRate > Axis Value into i of the multiplication inputs.
- Connect our variable Base Expect Upwards Rate into one of the other multiplication inputs.
- Place a Become World Delta Seconds and connect information technology to the last multiplication input.
- Bladder * Bladder Add Controller Pitch Input > Val

We now have full command of the character's movement in and out of VR.
Watch out! You might experience some discomfort when rotating with the mouse or joystick. Some viewers find that mouse rotation is more comfortable than joystick rotation. Research suggests that the mouse provides a grounded reference that the joystick cannot provide. It'due south believed that this reference helps the viewer better anticipate and conceptualize orientation. Neat!
VR Friendly Turning
If the visual perception of rotation causes hurting, nosotros tin simply skip rotation with a bound turn. Sometimes chosen a skip, the jump plough allows the player to rotate in discrete radial increments.
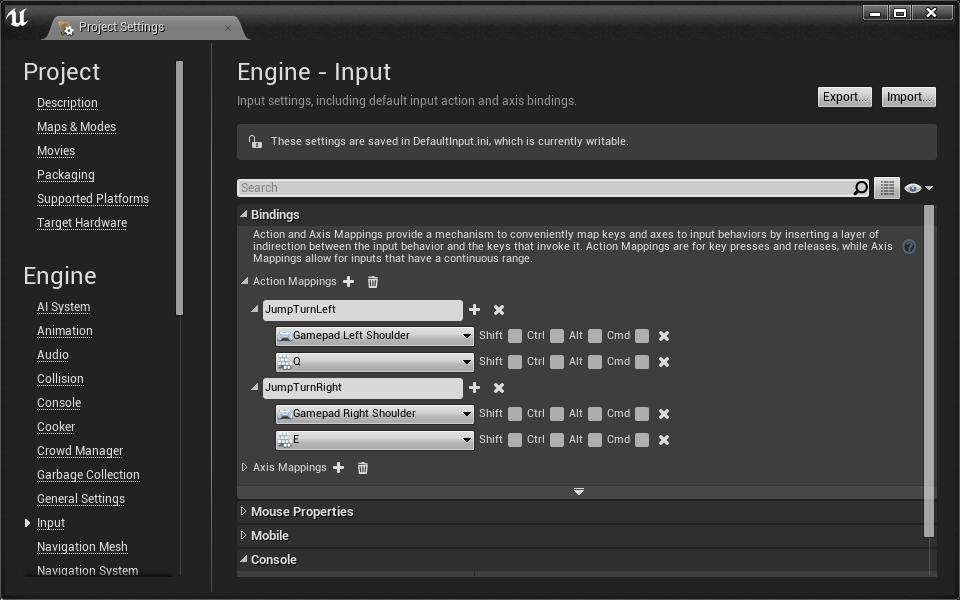
- Open Settings > Project Settings > Input
- Review the Action Mappings:

- Open BP_FirstPerson
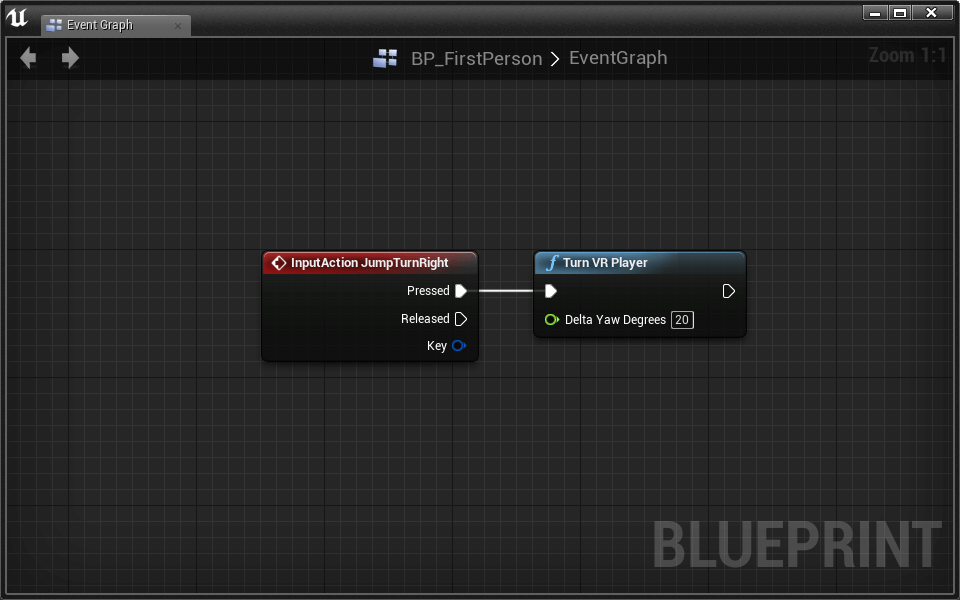
- Identify an InputAction JumpTurnRight event
- Connect Layout'south Plow VR Role player node
- Set Delta Yaw Degrees to twenty

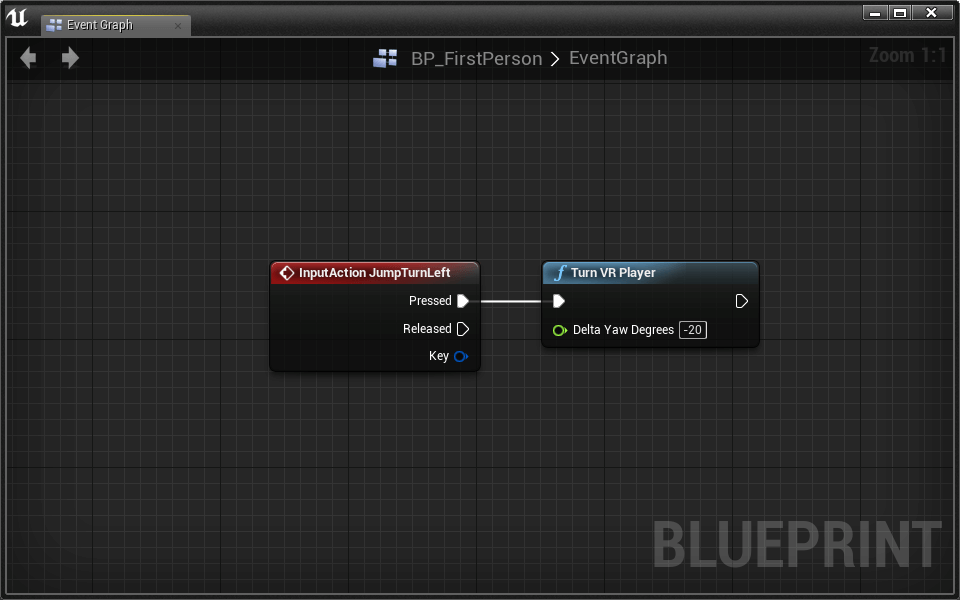
- Place an InputAction JumpTurnLeft event
- Connect Layout's Plow VR Player node
- Set Delta Yaw Degrees to -20

Use Q and E or a gamepad's shoulder buttons to jump left and correct. It tin can take some getting used to, but many notice the jump helps reduce simulation sickness.
Experience gratis to change the Turn VR Player > Delta Yaw Degrees corporeality to notice a rotation that feels best.
Jumping
Jumping is by and large not appropriate for VR, but some experiences phone call for jumps. We've provided a jump action mapping with two inputs: Gamepad Face Push Bottom and Space Bar.

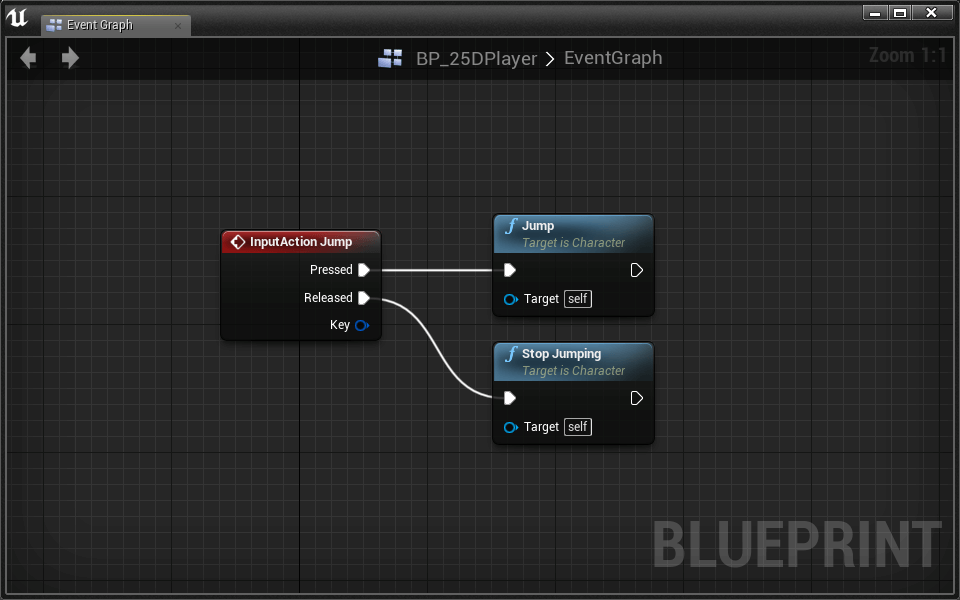
- Open BP_FirstPerson
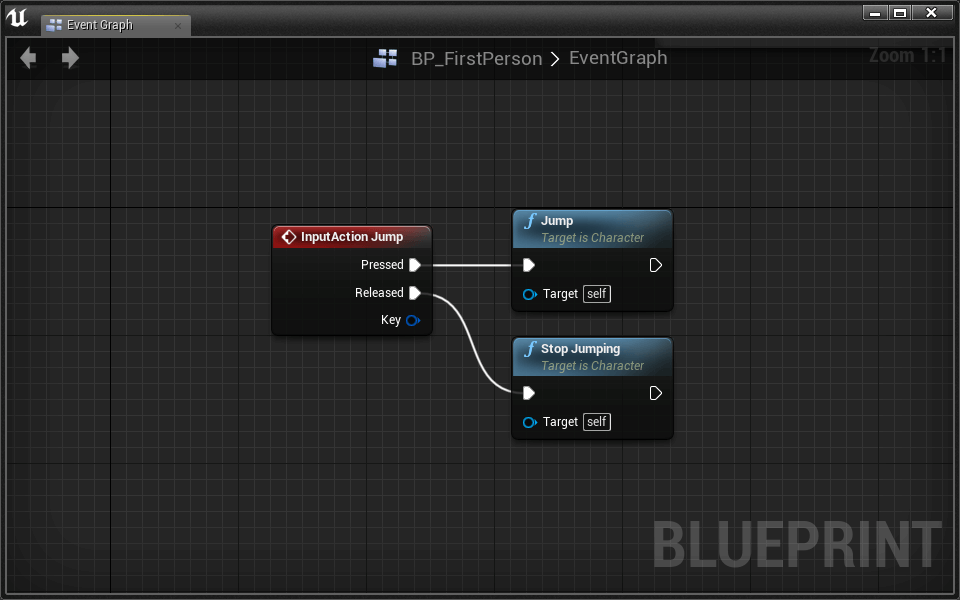
- Place an InputAction Jump event
- Place a Bound node
- Connect Spring > Pressed Jump
- Place a Stop Jumping node
- Connect Jump > Released Stop Jumping

The Jump and Cease Jumping nodes come with the Character class and provide everything we demand to brand the player jump. Test information technology out! You can modify how your actor jumps in the CharacterMovement component details console.
Congratulations! Yous now have a fully functional First Person character that is able to walk and jump in first person.
Point and Click
As with rotation, locomotion can lead to simulation sickness. We tin can skip this movement with teleportation. Let's create a mouse cursor that we can target as a teleport destination.
- Open the Lessons > Lesson4 > PointAndClick > PointAndClick level
- Create a new Graphic symbol blueprint named BP_PointAndClick
- Open the new BP_PointAndClick design
- Add a Scene component
- Name information technology CameraRoot
- Ready location to [0, 0, 72]
- Add a Camera component
- Check the Use Pawn Control Rotation option
- Uncheck the Lock to Hmd option
- Adhere it to CameraRoot by dragging the camera component on pinnacle of the photographic camera root component.

- Open PointAndClickGameMode
- Set the Default Pawn Class to BP_PointAndClick
Adding a Mouse Cursor
- Open the new BP_PointAndClick blueprint
- Add together Layout'south BPC Mouse Cursor component
The BPC_MouseCursor requires you lot to call its Update part whenever you desire to motion the mouse. Allow's hook upward our mouse movements to this node.
The BPC_MouseCursor is a component that acts as a wrapper for Layout'southward BP_MouseCursor. The BP_MouseCursor projects a 2D mouse position into 3D space and places a reticle at that location. If you're curious how it is implemented, check out the BP_MouseCursor in Blueprints > Utility.
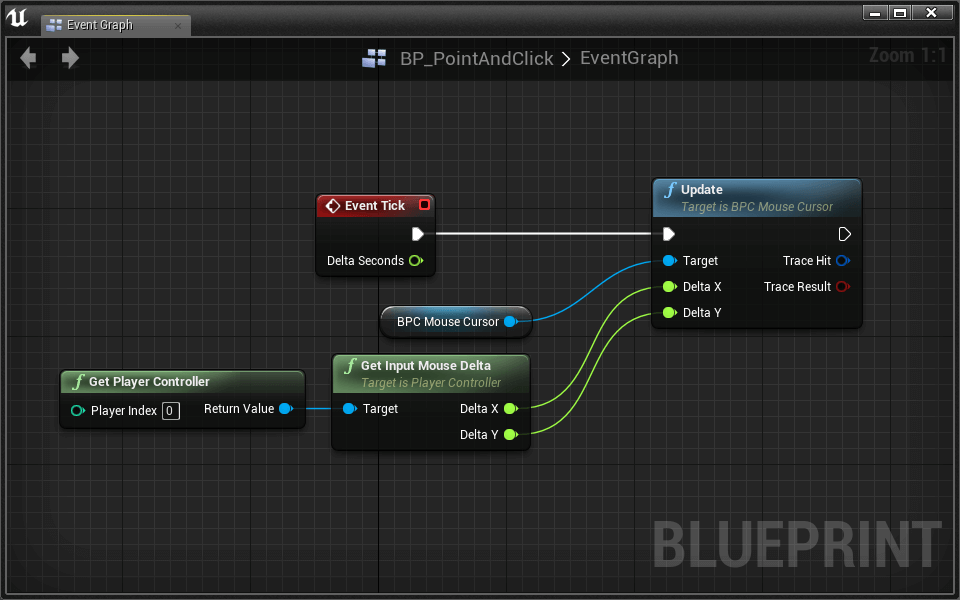
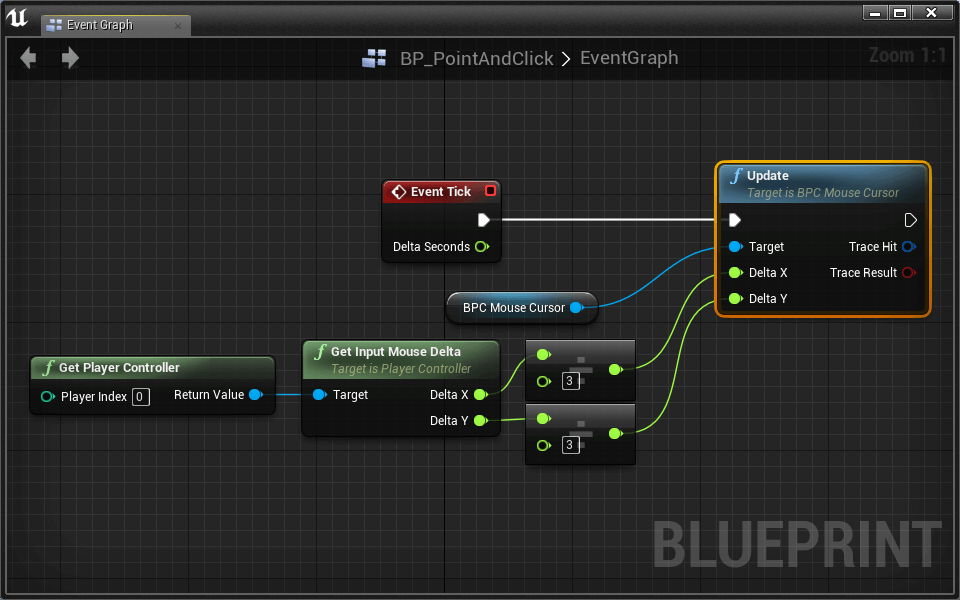
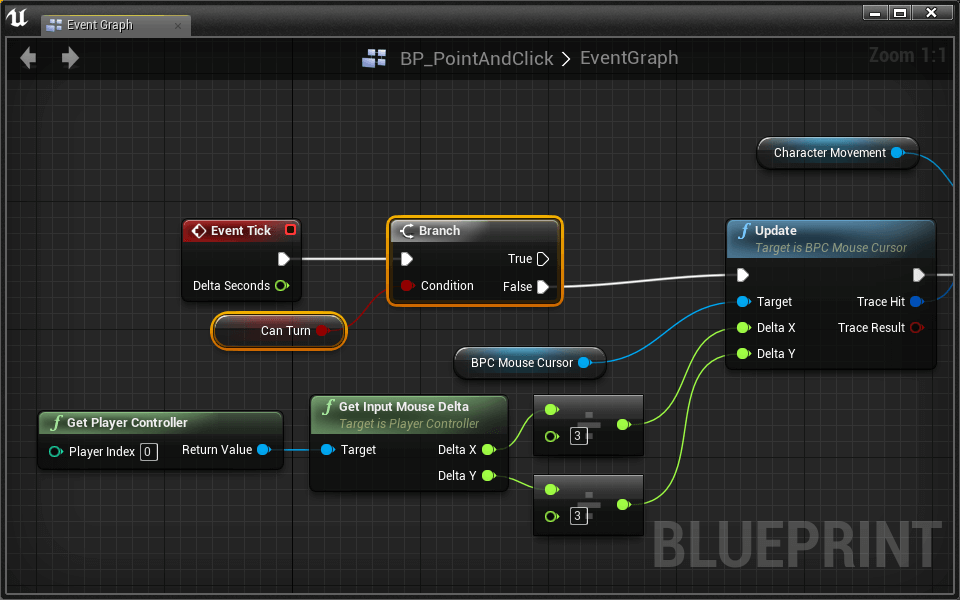
- Open the Issue Graph
- Drag in a reference to the BPC_MouseCursor
- Pull a wire from the BPC_MouseCursor and identify the Update node
- Tick Update
The Update node has 2 inputs for the cursor's Delta X and Delta Y. We're going to use the mouse motility for these inputs, merely they could easily be gamepad or key inputs too.
- Place a Go Player Controller node
- Pull a wire and place a Get Input Mouse Delta
- Input Mouse Delta > Delta Ten Update > Delta X
- Input Mouse Delta > Delta Y Update > Delta Y

Try it out! When yous move your mouse, yous'll see a cursor in the world in 3D space. The cursor'due south default behavior is to remain in its location until the mouse moves. At that point, if the cursor is off screen it will recenter itself.
You may make up one's mind that the cursor moves as well rapidly:
Claiming:
Change the Update > Delta 10 and Update > Delta Y inputs and then that the cursor moves at 1/3 its electric current speed.

The Update function outputs a Trace Hit and a Trace Result too. We will use these a fleck later to decide if we can teleport to that location. Let's outset get teleporting to piece of work!
Teleporting To The Cursor
A teleport action mapping is already set in the Action Mappings of your project with an input of Left Mouse Button.

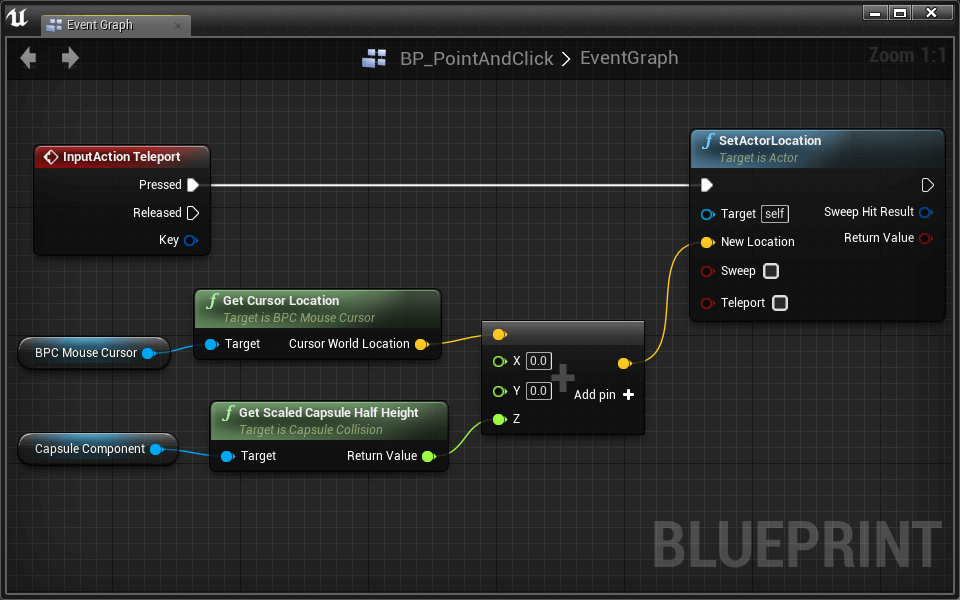
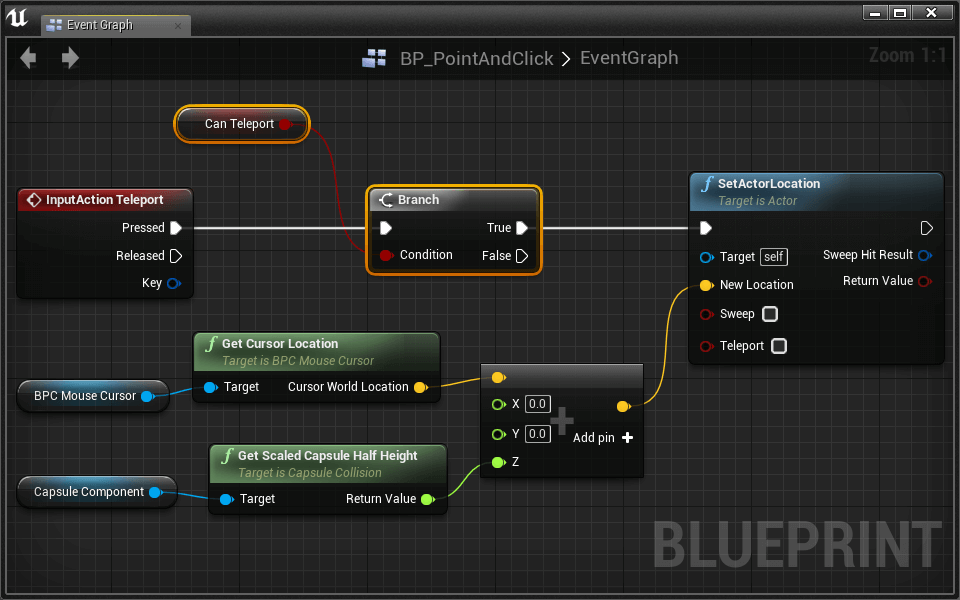
- Open up BP_PointAndClick's Event Graph
- Place our new ActionInput Teleport effect
Nosotros need the cursor's location.
- Drag down a reference to our BPC_MouseCursor component
- Pull a wire and place a Get Cursor Location
- Place a Set Role player Location
- Teleport Set Actor Location
To avoid clipping through the ground, we need to prepare the character'south new location slightly above the location of the cursor. Nosotros can exercise this with some simple math.
- Place a Vector + Vector node
- Connect the Cursor'south Location to the first input
- Right click on the second input on Vector + Vector and select Divide Struct Pivot
By splitting the struct pin, we can add together just to the Z without creating a new vector.
Let's add together the verbal amount we demand in the Z management. That amount would exist half the root CapsuleCompoent'southward height.
- Identify a Become Scaled Capsue Half Height (CapsuleComponent) node
- Connect this to the Vector + Vector > Z
- Connect Vector + Vector Gear up Actor Location > New Location

Test it out! You should be able to teleport wherever you click. This isn't always a adept affair. We should only teleport where the histrion can stand up.
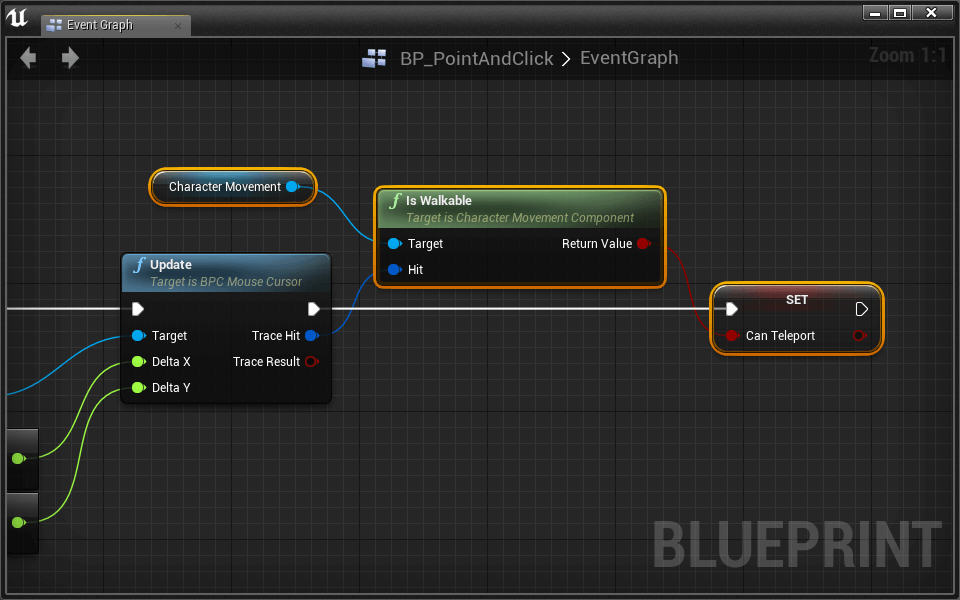
- Create a new Boolean variable named Can Teleport
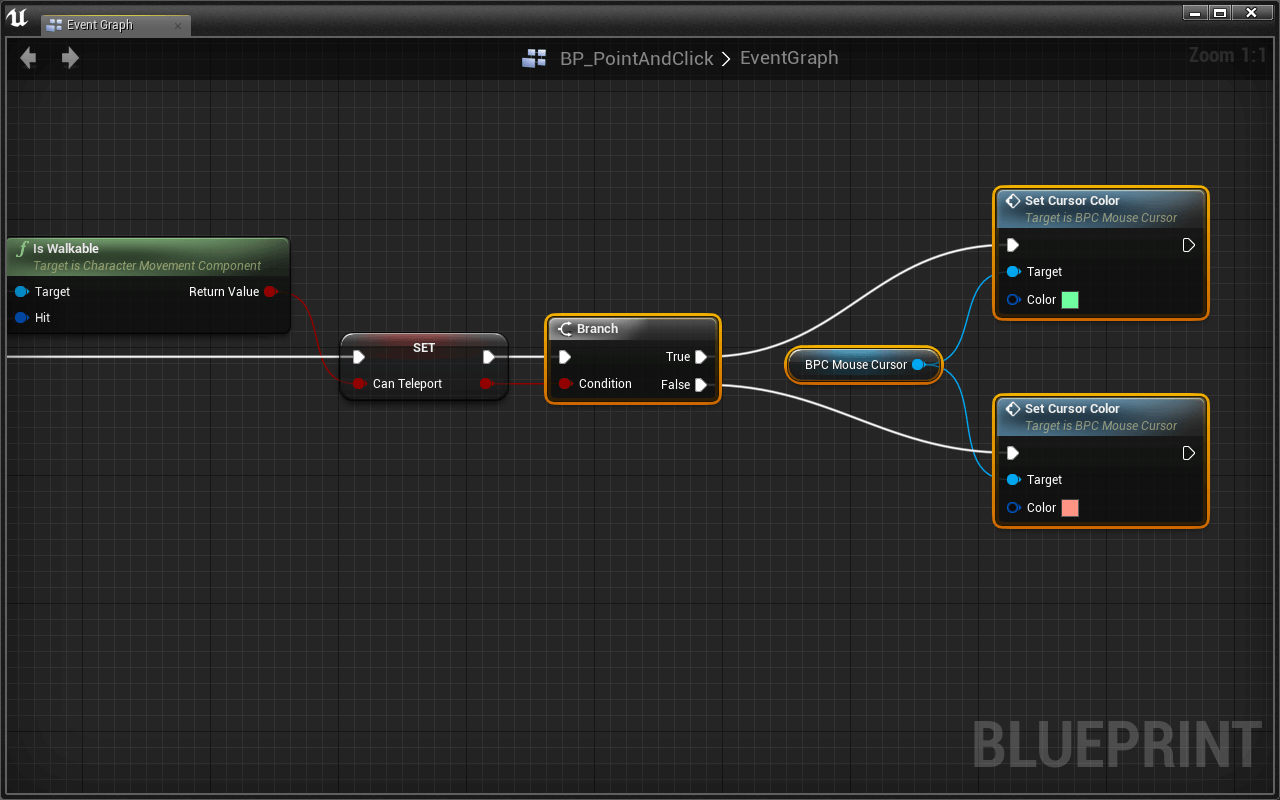
Nosotros're going to gear up this variable depending on whether or not the cursor is in a location that nosotros can teleport to. Get dorsum to your BPC Mouse Cursor > Update node.
- Pull a wire from Update > Trace Hit and place an Is Walkable (CharacterMovement) node.
- Set Can Teleport equal to the output of Is Walkable (CharacterMovement)

Challenge:
Apply the new Can Teleport variable and a Co-operative to only teleport when able.

Equally a player, it is difficult to know when you can and can't teleport. Allow's change the cursor's color depending on whether or not we can teleport to that location:
Challenge:
To prepare the cursor's color:
- Drag downwardly a reference to the BPC_MouseCursor
- Pull a wire and identify a Set Cursor Color node
Use this noesis to set the cursor'due south color to indicate whether or non the role player tin can teleport.

Sweet! This is a absurd way to become around.
Mouse Jump Turns
Our grapheme tin't plough without a VR headset. Let's add a new machinery for turning your actor.
The mouse jump plough is the bound turn with mouse input.
To execute a mouse spring plough, the thespian will printing Right Mouse Push and move the mouse left or right. Later on moving the mouse some prepare corporeality, the character will do a jump turn.
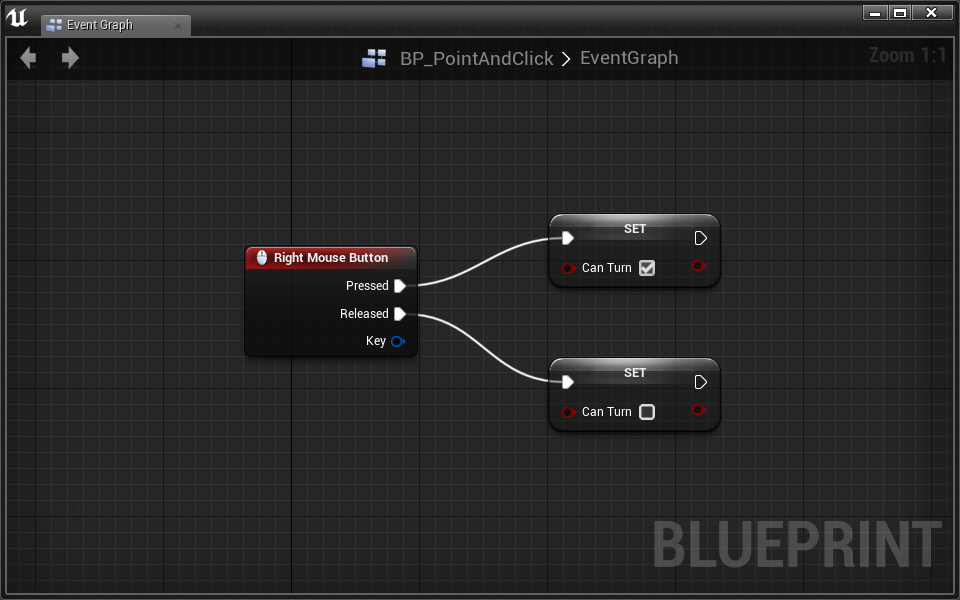
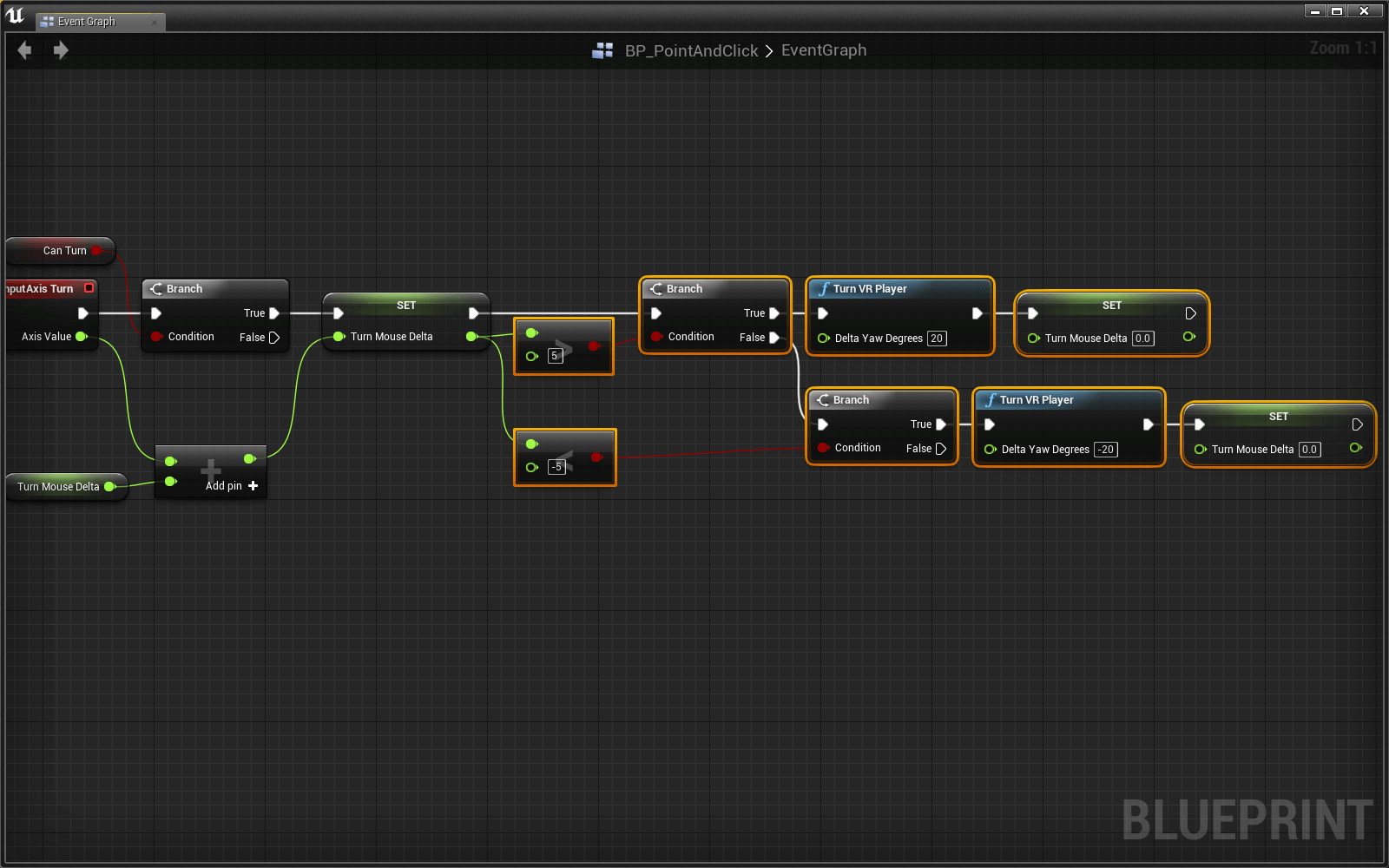
- Place a Right Mouse Button event
- Create a new Boolean variable named Tin Plough
- Set Can Turn to true when Right Mouse Button > Pressed
- Set Tin can Plow to false when Right Mouse Button > Released

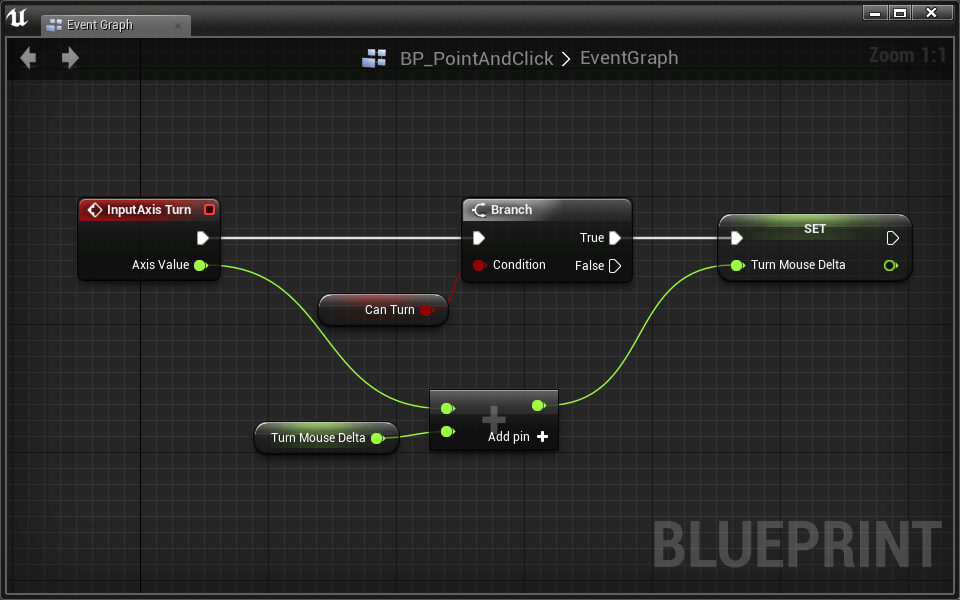
- Place a InputAxis Turn event
- Connect a Branch conditioned on Can Turn
Hither we need to call up about how this will piece of work. The thought is that once we move the mouse enough, we will make a Jump Turn. In guild to keep track how much our mouse has moved since we pressed the Right Mouse Push, nosotros demand to create a new variable.
- Create a new Float variable named Turn Mouse Delta
- Add Turn > Centrality Value to Turn Mouse Delta if the thespian Tin Turn

Challenge:
If Turn Mouse Delta becomes greater than 5, use Turn VR Player to plough the player right. Similarly, if Turn Mouse Delta becomes less than -v, apply Turn VR Histrion to turn the actor left.
Don't forget to prepare Turn Mouse Delta back to 0 subsequently turning the player.
Test it to see that it works!

Not bad! One matter you lot may detect when y'all test is that the cursor acts strangely when we turn with the mouse. Permit's only Update the cursor when we're not turning.
- Insert a Co-operative betwixt Tick Update
- Condition the Branch on Tin can Turn
- Branch > Faux Update

Perfect! Now nosotros tin turn and teleport with the mouse. Play around in the world to get a feel for this movement scheme.
2.5D Gameplay
We've created two characters in the first person perspective, but this isn't the but character-camera relationship that works well in VR. Let'due south create a new graphic symbol from the tertiary person perspective. The graphic symbol will move in what's chosen a 2.5D surroundings.
This video demonstrates two.5D in activity:
The camera is constrained to a plane as the graphic symbol moves. We've designed a level to take reward of this constraint.
- Open the Lessons > Lesson4 > 25D > 25D level
- Create a new Character blueprint named BP_25DPlayer
- Open up 25DGameMode
- Set the Default Pawn Class to BP_25DPlayer
- Open the new BP_25DPlayer blueprint
Since we'll exist in Third Person, we can't apply an invisible character.
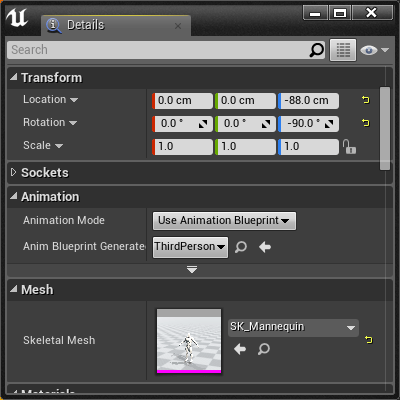
- Select the Mesh (Inherited) component
- Fix Skeletal Mesh to SK_Mannequin
- Set Anim Blueprint Generated Class to ThirdPerson_AnimBP
- Set Location to [0, 0, -88]
- Set Rotation to [0, 0, -90]

With Skeletal Mesh and associated Animation Blueprint, our role player has get a running humanoid.
Possess An External Photographic camera
How a camera behaves in the third person perspective is critical to comfortable VR. Let'south create a new camera actor that follows the character:
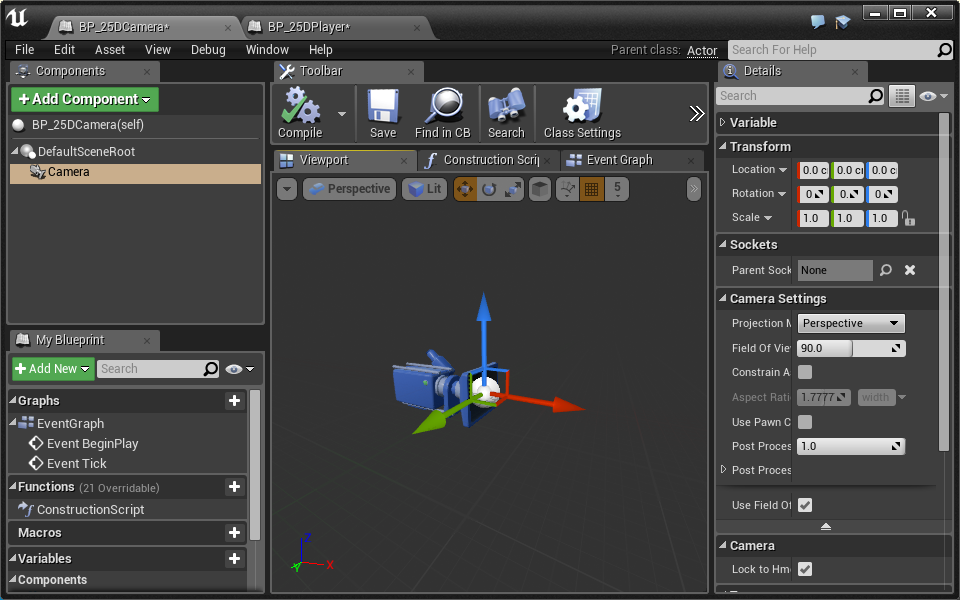
- Create a new player blueprint named BP_25DCamera
- Open the blueprint and add a Camera component

Until at present, we haven't needed to enable the Lock to Hmd setting of the camera component. Because the actor does not "own" the camera, Lock to Hmd should exist enabled to ensure that BP_25DCamera tracks head motion.
In order to possess the external camera, nosotros have to spawn information technology in the world, then explicitly brand it our principal photographic camera.
- Open BP_25DPlayer
Kickoff, lets designate a place to spawn our photographic camera.
- Add a Scene Component
- Proper name information technology CameraSpawnPoint
- Fix Location to [0, 600, 150]
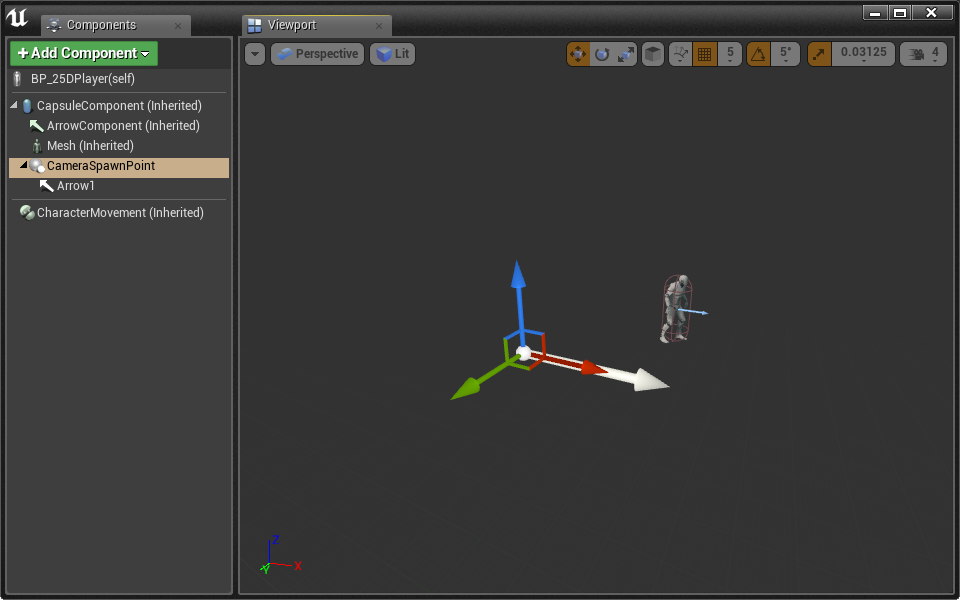
We need to make sure our Photographic camera spawn facing the correct direction. A groovy way to practise this is with an Arrow Component.
- Add an Arrow Component
- Adhere it the the CameraSpawnPoint past dragging and dropping information technology on peak
- Set Location to [0, 0, 0]
- Set Arrow Color to white (this is to forbid it from blending in with the red translation handle)
Now we have an arrow that shows the forward management of the component it is attached to.

The arrow component is commonly only used for development so information technology volition non show up in the game unless you lot explicitly tell it to.
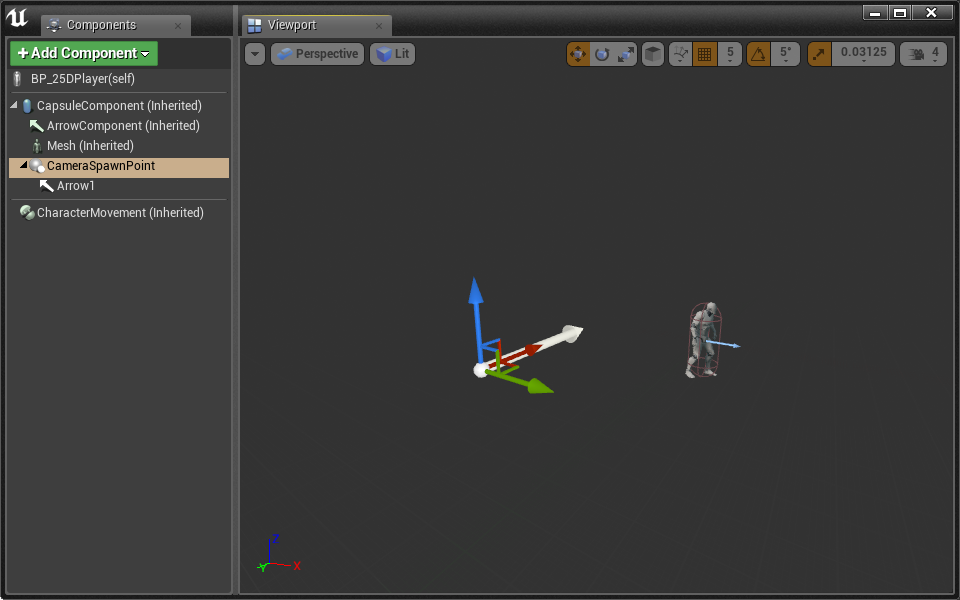
It looks like we have to rotate our CameraSpawnPoint to indicate towards our grapheme.
- Set CameraSpawnPoint rotation to [0, 0, -90]

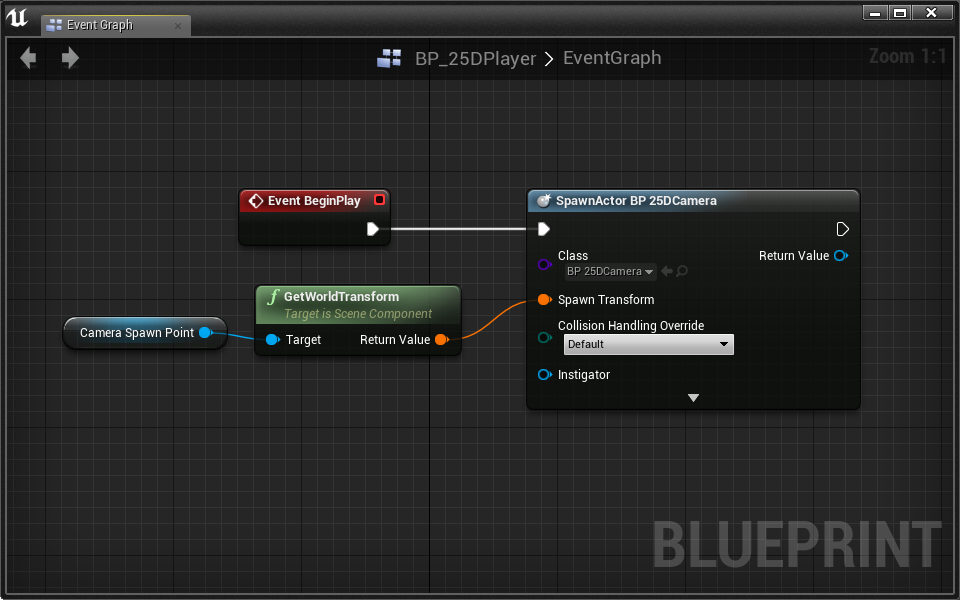
Now that our CameraSpawnPoint is gear up, let'southward use its transform to properly spawn our BP_25DCamera.
- Open the BP_25DPlayer Issue Graph
Claiming:
When the game begins, spawn the BP_25DCamera using the CameraSpawnPoint's globe transform.

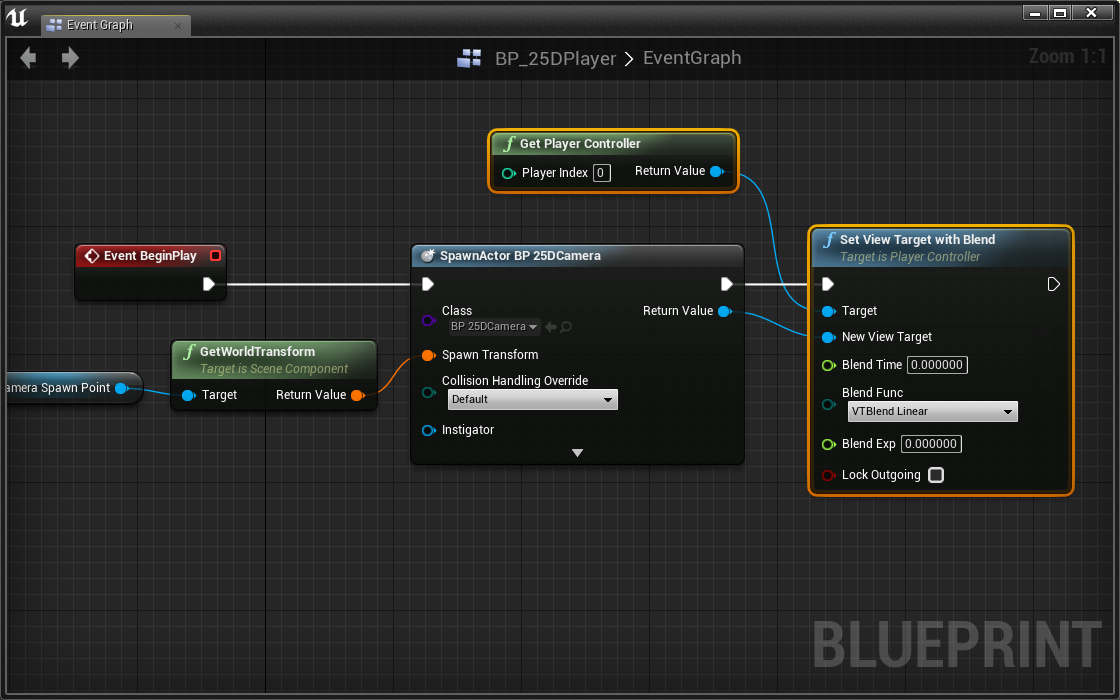
We've spawned the photographic camera with the correct transform, at present let'southward possess the camera! This can be washed using the Set View Target With Alloy node:
- Identify a Get Actor Controller node
- Pull out a wire and place a Set View Target With Blend
- SpawnActor BP_25DCamera Fix View Target With Alloy
- SpawnActor BP_25DCamera > Render Value New View Target

The Gear up View Target with Blend node takes any actor as its New View Target and possesses its photographic camera. We've now set our camera to the BP_25DCamera thespian that we spawned.
- Go alee and press Play to test it out. Brand sure to test it monoscopically and in VR.

Moving In 2.5D
We've got a static 2.5D camera prepare. Earlier we plan our photographic camera to follow the player, lets plan our histrion to move!
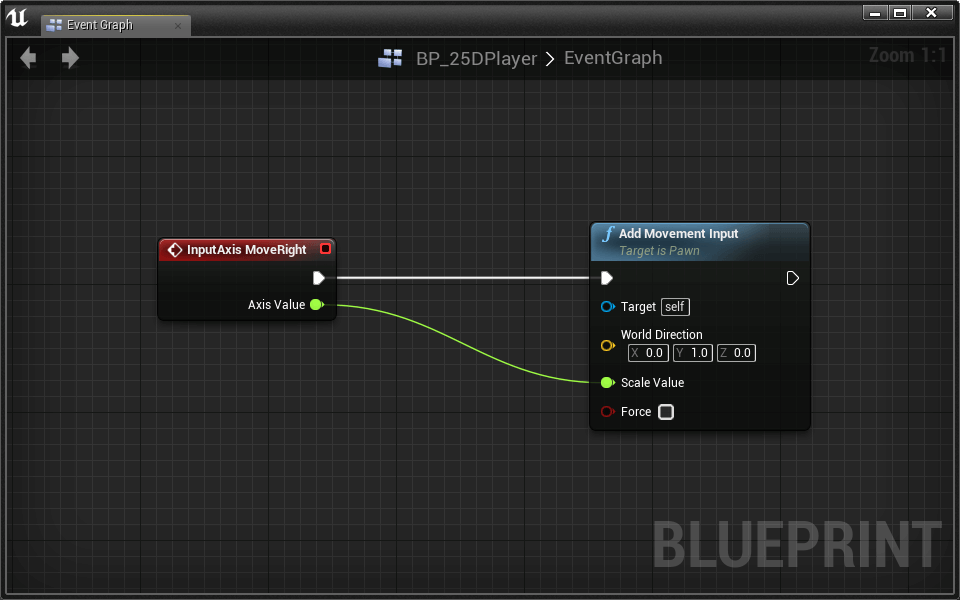
- Identify an InputAxis MoveRight effect
- Connect an Add Movement Input node
- MoveRight > Axis Value Add Movement Input > Scale Value
For the First Person perspective we used the character's correct vector as the Earth Direction, simply that's not the case here. Instead, nosotros want to motility the grapheme along the Y axis.
- Prepare World Direction to [0, one, 0]

Slap-up, now nosotros tin motion left and correct!
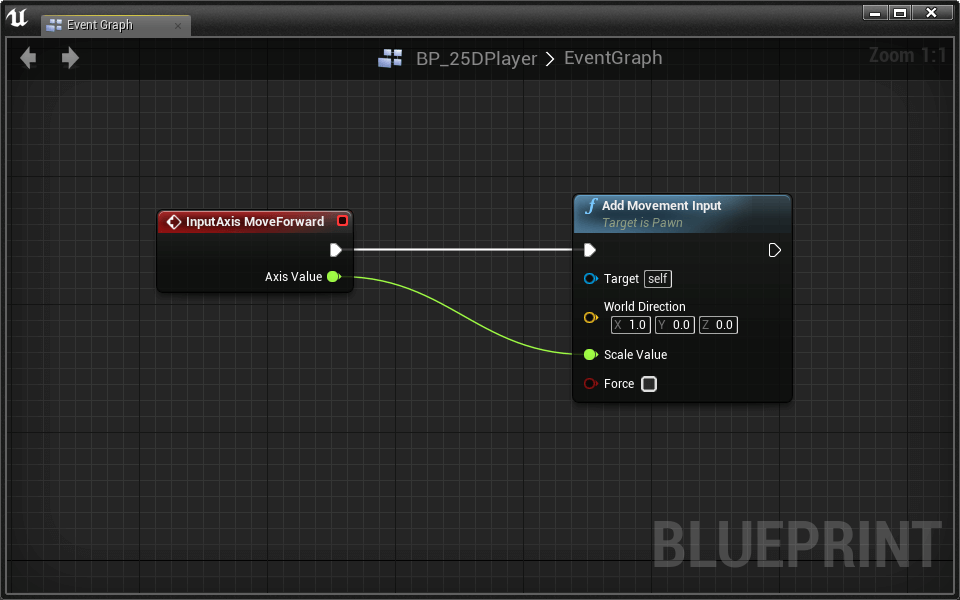
Claiming:
Set up the InputAxis MoveForward event to move the graphic symbol forth the X axis.

Examination it out. Everything works, merely the character doesn't run in the direction it moves!
Moonwalking is cool, but we should probably fix this:
- Select the CharacterMovement component
- Check the Orient Rotation to Motion box
In order to get the in a higher place setting to not be overridden:
- Select Grade Defaults in the toolbar
- In the details panel, uncheck Use Controller Rotation Yaw
Now your player should run around the way you look.
Claiming:
For fun, add the ability for your character to Jump. Y'all already did this for the Showtime Person perspective.

Following The Player
At present that we can move, it's time to follow the actor with our BP_25DCamera.
For now, we're going to script some very basic following behavior. Essentially, we're going to constrain our photographic camera to the X Axis while post-obit the player'due south Y and Z location. It will wait similar this when we're washed:
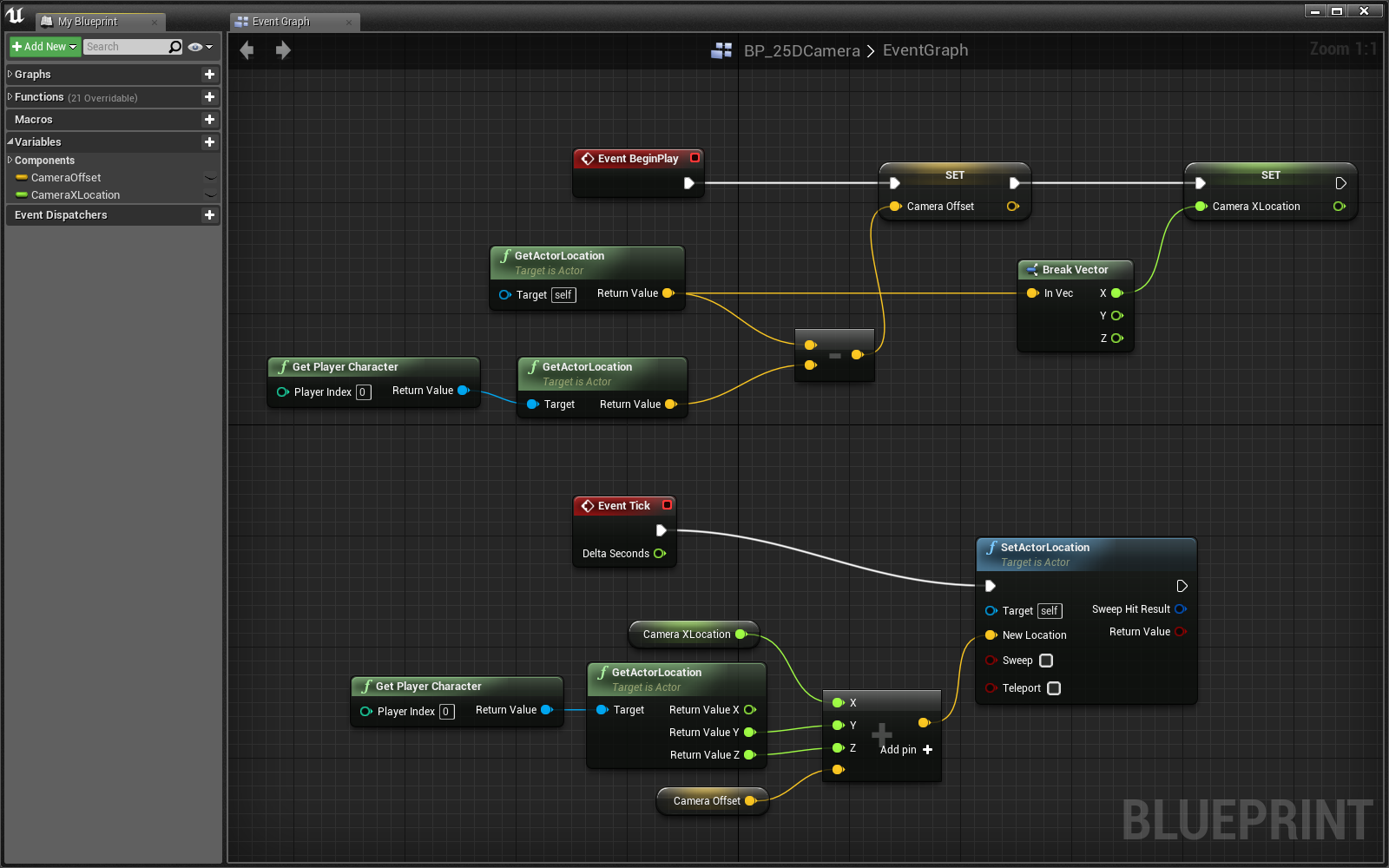
Eventually, nosotros'll be updating the BP_25DCamera's location on Tick. We can't do this until we know where we should position our camera. The math for our camera position looks similar:
The Camera Ten Location is the camera's original X location in the world. We demand this to constrain our camera to the X Centrality.
The Camera Offset is the camera'south relative offset from the role player.
Challenge:
Take your time to call back almost the math, then make it happen! Your claiming is to write the lawmaking to get the camera to follow the role player in a ii.5D fasion.
Alert: this challenge is not niggling. Give it some time earlier you lot determine you can't practise it.
You'll need to shop two variables when the camera is spawned on BeginPlay: Photographic camera X Location and Camera Offset
To calculate the Photographic camera Offset:
On Tick you'll have to use the player's location and your 2 variables to gear up the BP_25DCamera's Location using SetActorLocation
Hint: You need to use Dissever Struct on your vector pins and/or a Interruption Vector node to isolate 10, Y, and Z values.

Crawly! Our 2.5D perspective is complete. It should work like this:
Using A Spring Arm
Our photographic camera makes no effort to smoothen motility. With the Spring Arm component, we can to dampen sudden changes in location.
- Open BP_25DCamera
- Add a Spring Arm component
A Spring Arm is like a flexible camera boom. As the boom moves, an attached camera will slowly accelerate to follow.
- Attach the Camera component to the Bound Arm
The camera will automatically attach itself to the "end" of the arm.
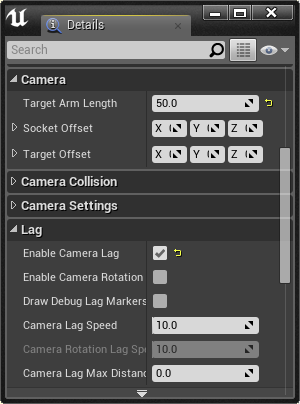
- Set the Leap Arm's Target Arm Length to 50
Nosotros set the flexibility of the Spring Arm with the Camera Lag setting.
- Bank check the Leap Arm's Enable Camera Lag pick

You tin can adapt the amount of photographic camera lag using the Camera Lag Speed option. Tweak your Bound Arm settings until y'all're comfortable!
Shrinking The World
Many third person VR experiences take place in small environments. When the world is small, players move greater distances with positional tracking. The effect this has on immersion is better experienced than explained.
- Open the Settings menu from the Level Editor toolbar
- Select Globe Settings
- In the VR category of the details panel, gear up World to Meters to 500
With one setting, we've scaled environment elements to 1/v their normal size. We've too effectively increased the virtual interpupilary altitude. Ordinarily referred to every bit IPD, interpupulary distance is the distance between a person's eyes. Equally this distance increases, viewed objects appear smaller.
Resetting The HMD
It's useful to reset a player'southward orientation and location relative to the virtual environment.
- Open BP_25DPlayer
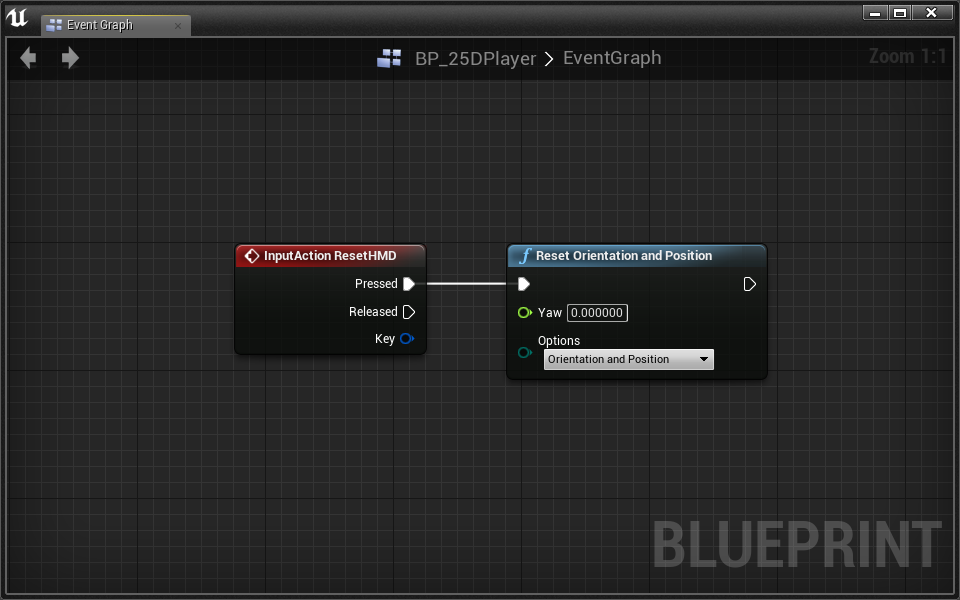
We've added an Axis Mapping chosen ResetHMD that fires on Tab and Gamepad Special Left.
- Place a ResetHMD event
- Place a Reset Orientation and Position node
- ResetHMD > Pressed Reset Orientation and Position

Beautiful! Now whenever yous press Tab or Gamepad Special Left, your HMD's origin volition be reset.
Stationary Cameras
We can disable player movement entirely with stationary cameras. Equally a graphic symbol moves through the level, we tin automatically switch the role player between perspectives for the best indicate of view.
Lookout man this video to get a better idea of this character-camera relationship:
We've colored the camera trigger boxes pink in this video, but they'll exist invisible in your game.
- Open up the Lessons > Lesson4 > StationaryCameras > StationaryCameras level
This type of gameplay is similar to 2.5D in that we'll be using external cameras rather than the histrion's photographic camera. Instead of using i camera, we'll identify several throughout the level, then switch betwixt them. To kickoff, let's create a photographic camera actor that we can place in our world:
- Create a new actor blueprint named BP_VRCamera
- Add together a Camera component
That'due south it for now!
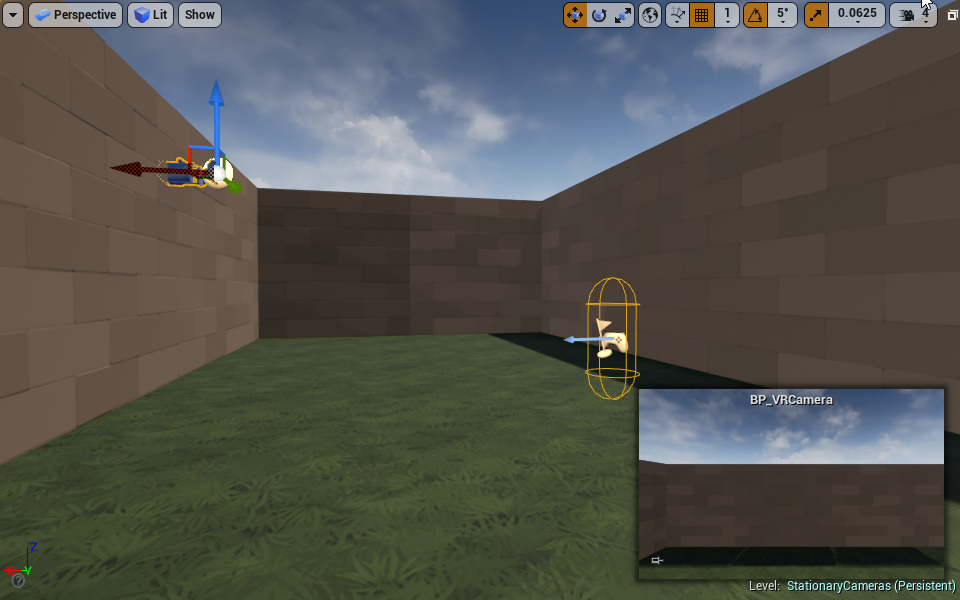
- Place a BP_VRCamera somewhere in the earth facing the PlayerStart. We need it facing histrion start then we tin see our character when we play the game.
When you place your BP_VRCamera, make certain to not rotate its pitch. We'll demo why at the finish of this section.

If you press play now, you won't get good results. The problem is that nosotros haven't possessed our new photographic camera.
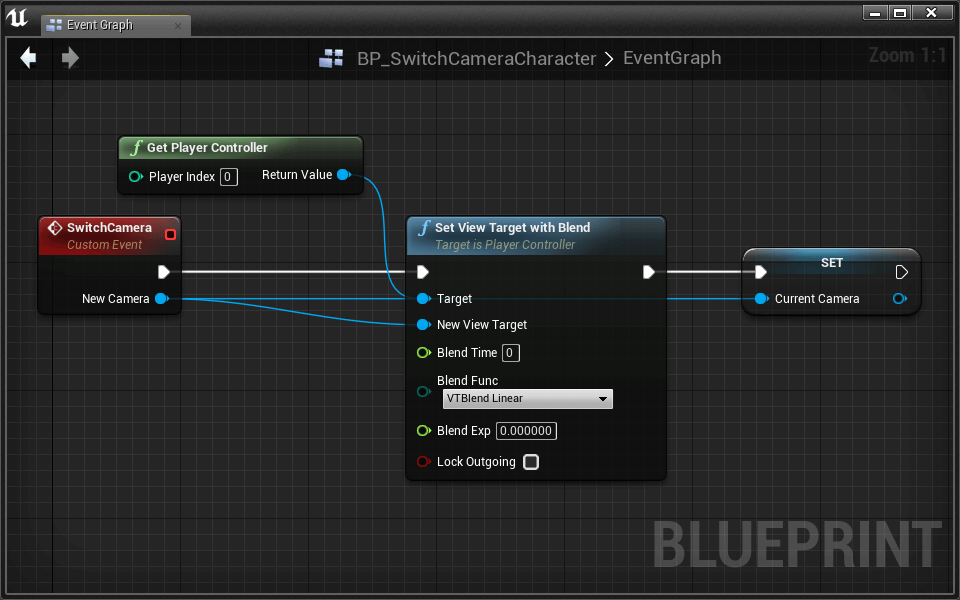
- Open the BP_SwitchCameraCharacter which has been premade for you with bones movement and jumping mechanics.
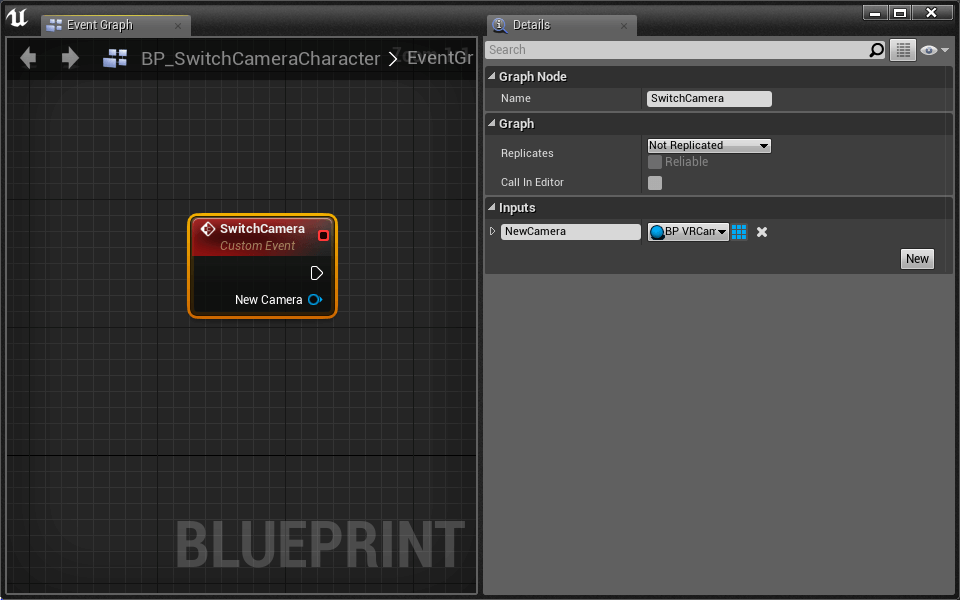
- Place a new custom event named SwitchCamera
- Add together a BP_VRCamera input named NewCamera

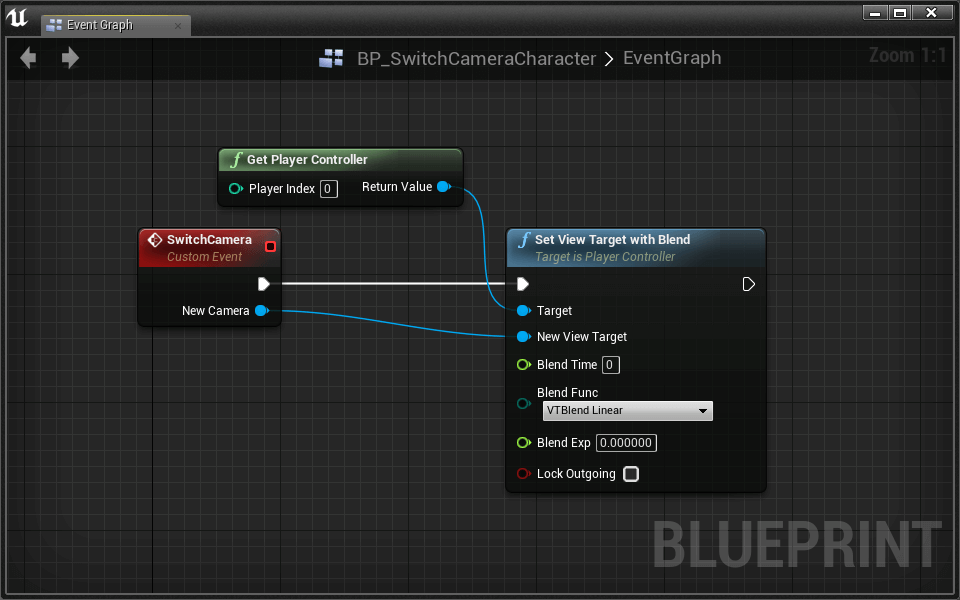
- Place a Get Player Controller node
- Pull a wire and place a Set View Target with Blend
- SwitchCamera Set View Target with Blend
- New Camera New View Target

Think, the Set View Target with Blend is what sets our new camera perspective. It takes any actor as its New View Target and possesses its camera.
The last thing we demand to do is fire our new SwitchCamera result from the level design.
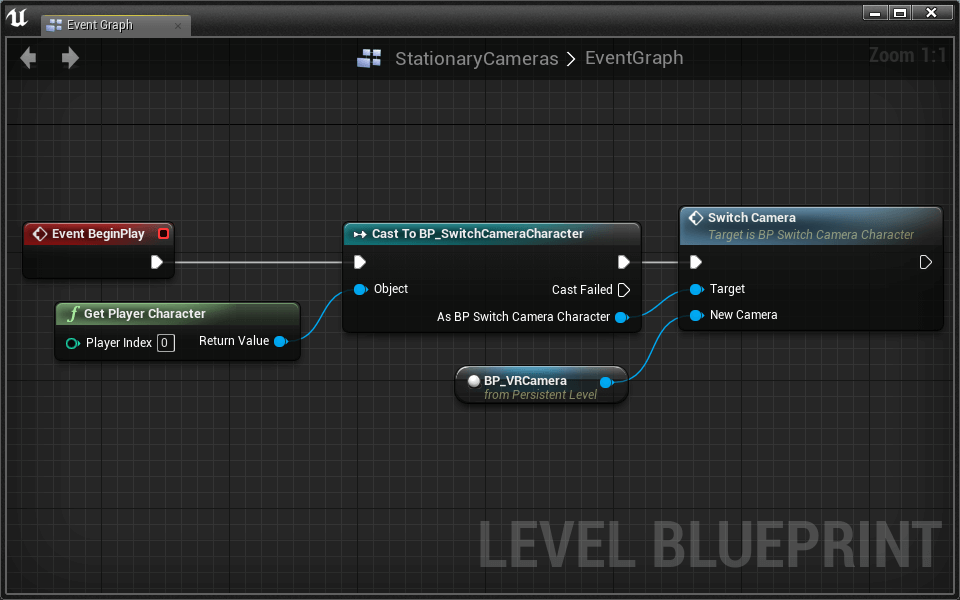
- Open the Level Blueprint
- Place a Get Player Grapheme node
- Connect information technology to a Cast to BP_SwitchCameraCharacter node
- BeginPlay Cast to BP_SwitchCameraCharacter
- Pull a wire from Every bit BP_SwitchCameraCharacter and place a SwitchCamera node
- Connect Cast to… SwitchCamera
- Get a reference to the BP_VRCamera you placed earlier. Do this by selecting the BP_VRCamera in the world and then right clicking in the Level Blueprint and select Create a Reference to BP_VRCamera.
- Connect BP_VRCamera SwitchCamera > NewCamera

We mentioned that you should never pitch cameras in VR. Don't believe the states? Go alee and try it for yourself!
- Set the pitch rotation of BP_VRCamera to something other than 0 and test in VR.
- Try not to get sick
- Disengage! Undo!
Monoscopic Camera Motion
We demand to enable automatic photographic camera motion when the player is non in VR.
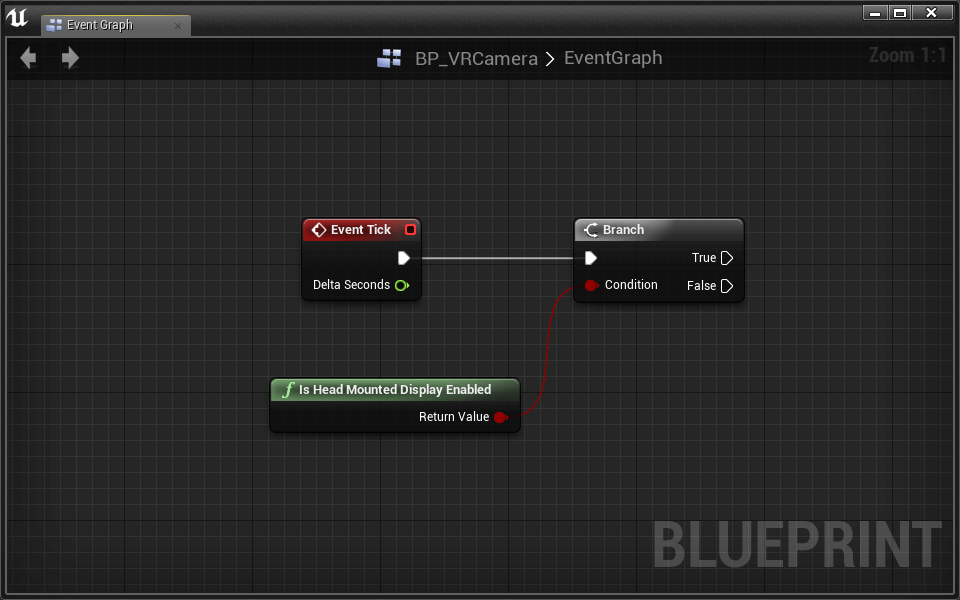
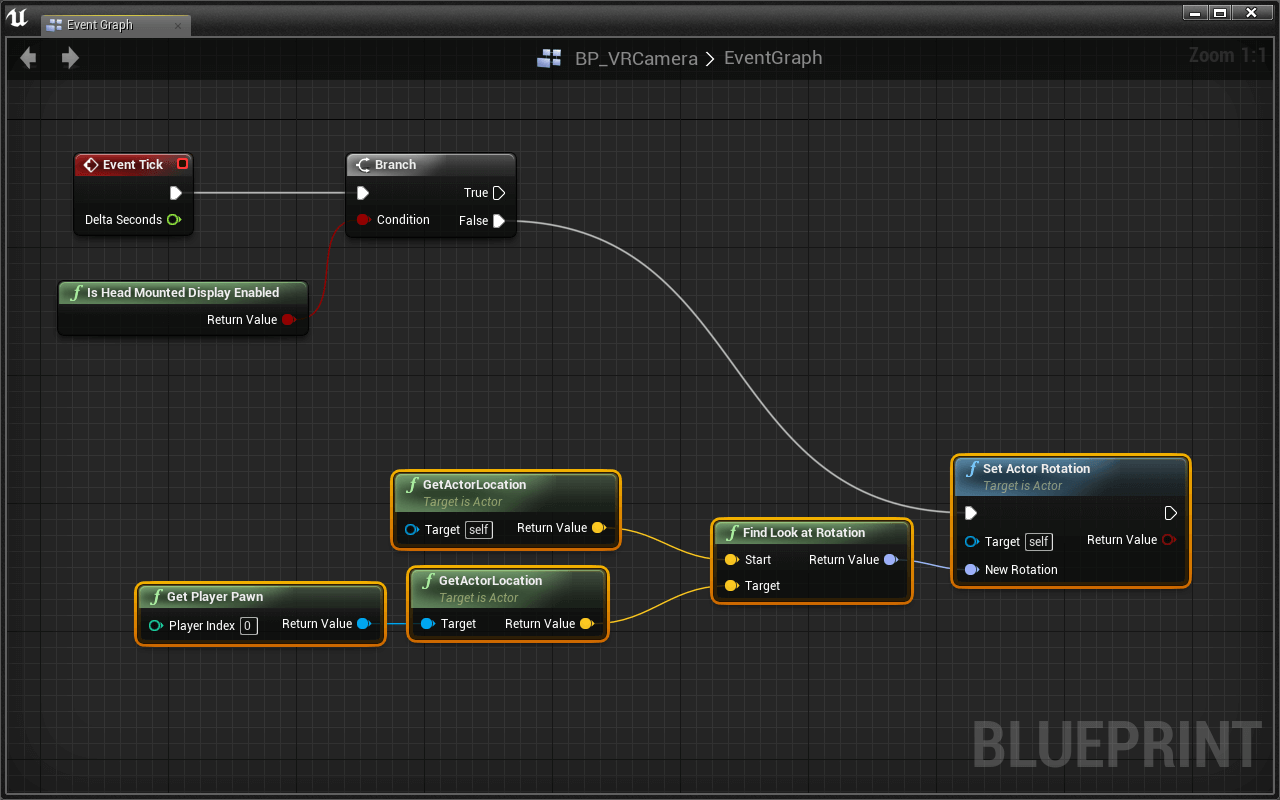
- Open up BP_VRCamera
- Identify a Is Head Mounted Display Enabled node
- Identify a Branch conditioned on Is Caput Mounted Display Enabled
- Tick Co-operative

The strategy is uncomplicated: every frame, we update the photographic camera's rotation to point toward the histrion.
Challenge:
Rotate BP_VRCamera to follow the player character every frame. Only rotate if the HMD is not enabled.
To ready BP_VRCamera's rotation, apply the Gear up Thespian Rotation node.
To summate the proper rotation for the camera, use the Find Look at Rotation node. You'll desire the rotation from BP_VRCamera to the histrion.
To get the BP_VRCamera'southward location, employ the Get Actor Location node.
To get the actor character's location, use Get Player Pawn Get Player Location

Exam without the HMD. The photographic camera should follow the player graphic symbol wherever it goes.
Thanks to Lock to Hmd, our camera automatically works in VR. This ways nosotros don't have to execute anything on fake.
Thespian Movement
Nosotros now have a possess-able camera histrion that works both in and out of VR. I matter y'all may observe, controlling the character feels strange. Let'south run across what we can do to make it experience more than natural.
- Open BP_SwitchCameraCharacter
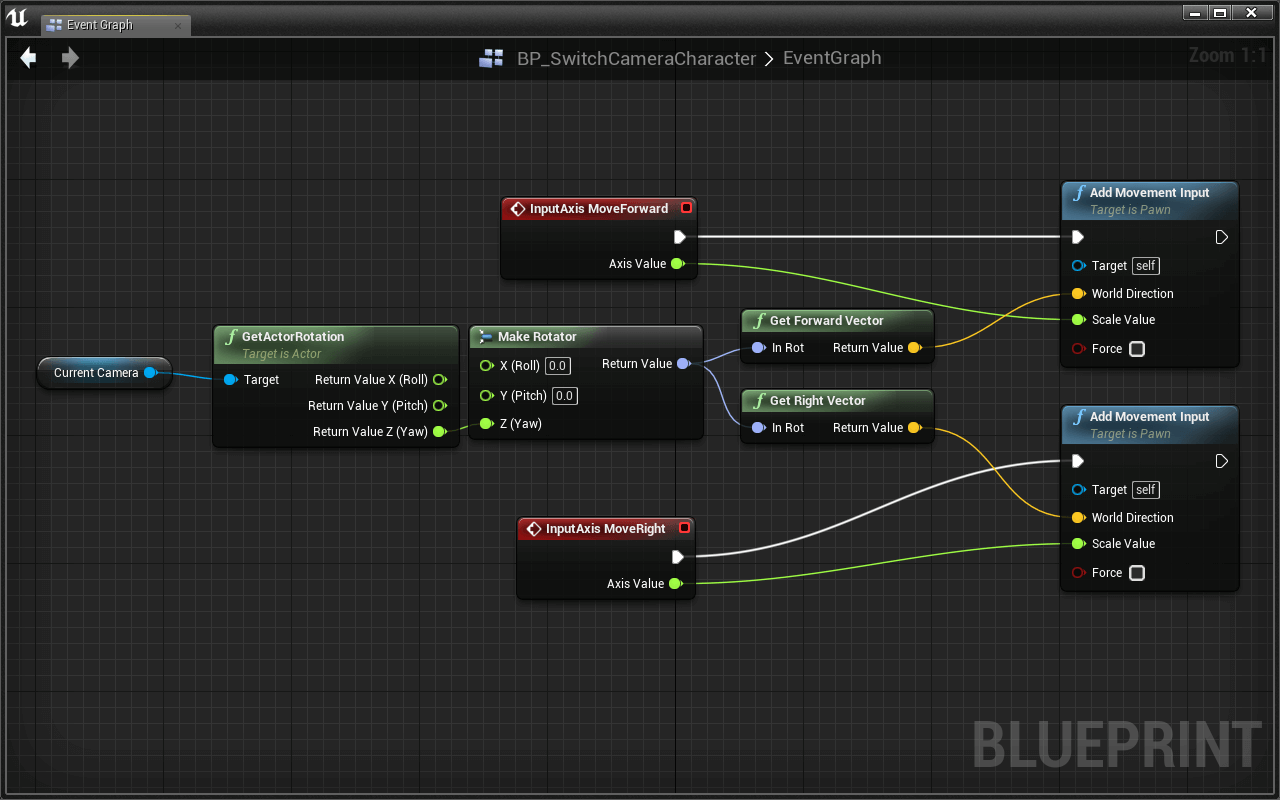
Currently, the movement code is using hard coded World Direction values. Permit's see how it feels to apply the forrad and right vectors of our current camera. To outset, we take to shop our current photographic camera.
- Create a new BP_VRCamera variable named CurrentCamera
- At the end of the SwitchCamera event, set CurrentCamera equal to SwitchCamera > New Camera

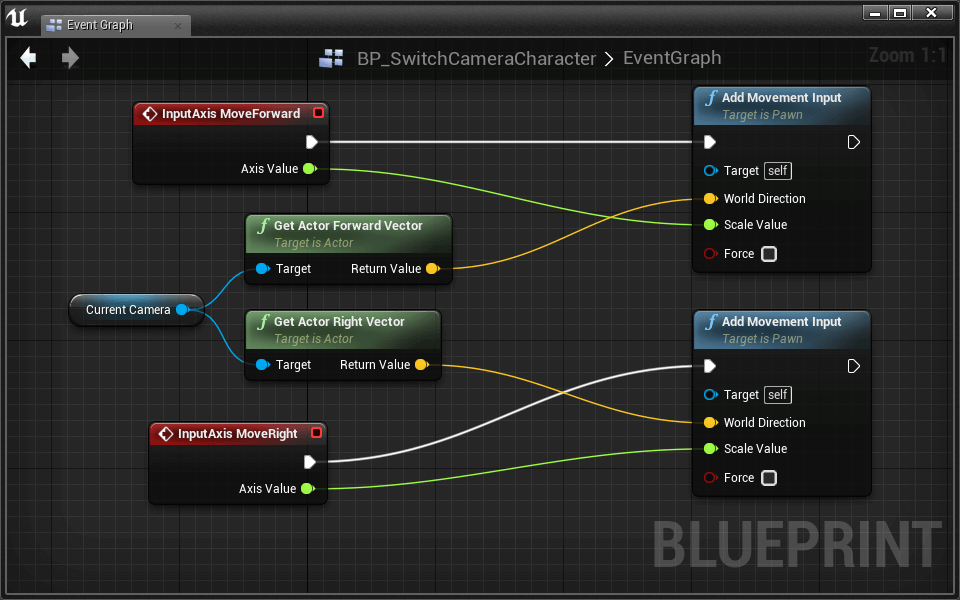
We need to get the camera's forward and right vectors as input for the World Managementdue south in our movement code.
- Get a reference to the CurrentCamera variable
- Pull a wire and place a Go Histrion Forward Vector
- Get Role player Forward Vector > Return Value Add Motility Input > World Management
- Do the same for the Right Vector

Examination it out! Moving around should feel better.
There is i difficult-to-spot bug in this lawmaking. If you look downwards while wearing your HMD, your actor volition run slower. This is because your photographic camera'due south forward vector starts pointing downwards, which makes your actor character try to run downwards too.
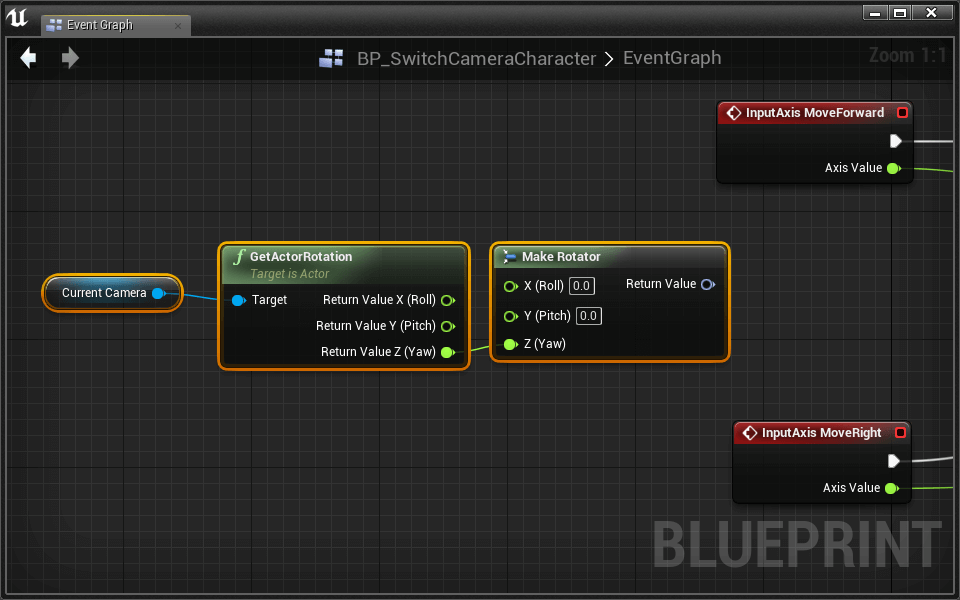
To ready this, we need to ignore the Pitch and Curl of the photographic camera'south rotation. Nosotros only want the Forward and Right Vectors from the camera'south Yaw rotation.
- Delete Become Actor Forward Vector and Get Thespian Right Vector
- Pull a wire from CurrentCamera and identify a Go Player Rotation node.
- Correct click the output and select Divide Struct Pin
- Identify a Make Rotator node
- Connect Go Actor Rotation > Render Value Z (Yaw) Make Rotator > Z (Yaw)

We've now isolated the Yaw rotation of CurrentCamera.
- Pull a wire from Make Rotator > Return Value and identify a Get Forward Vector node.
- Do the aforementioned for a Get Right Vector node
- Connect the Forward and Right Vectors into the right Add Movement Input nodes.

Switching Cameras
Let'south add new cameras to the level and switch between them.
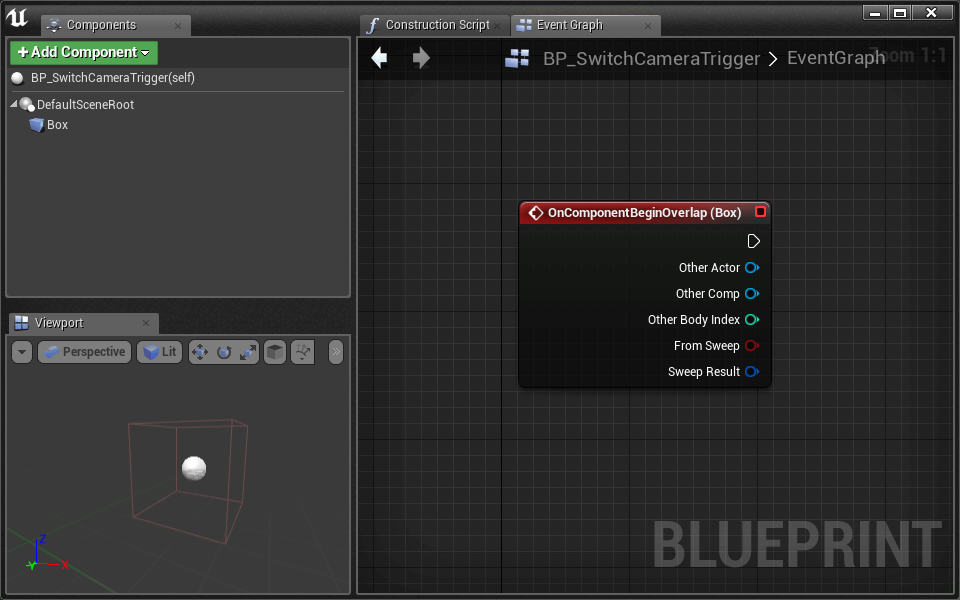
- Create a new thespian pattern named BP_SwitchCameraTrigger
- Add together a Box Collision component
- Right click the Box Collision component and select Add Event > Add together OnComponentBeginOverlap

This trigger volition work by telling BP_SwitchCameraCharacter to SwitchCamera when the player overlaps the trigger. This means the trigger needs to store a reference to the new camera actor.
- Create a new BP_VRCamera > Reference variable named TargetCamera
- Bank check the Editable box
- Compile
By making this variable Editable (more commonly known equally Public), we can change its value from within the editor.
- Place a second BP_VRCamera somewhere in your world.
- Place a BP_SwitchCameraTrigger where you think advisable. When your player character runs into information technology, imagine switching to your new camera view.
- Calibration the trigger and so it's impossible to miss
- In the details panel, select the proper Target Photographic camera from the drop downward. You want to cull the photographic camera that your player'due south view will change to when overlapping the trigger box.
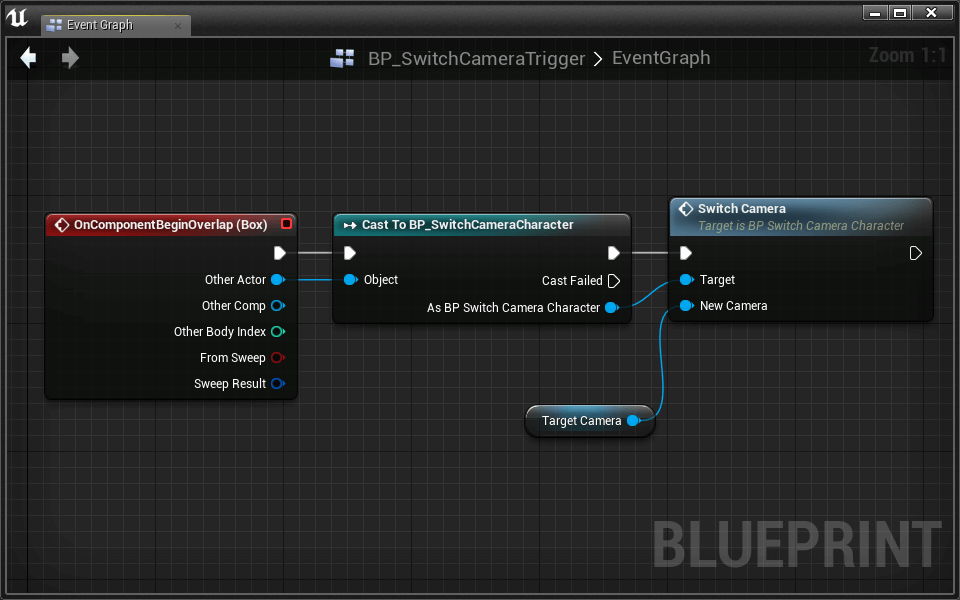
Fourth dimension to add the lawmaking to switch cameras in the BP_SwitchCameraTrigger. Nosotros'll do something very like to what we did in the Level Blueprint
Challenge:
When the BP_SwitchCameraTrigger is overlapped, we desire to check if it was the player that overlapped, then call SwitchCamera if information technology was. Switch the camera to the trigger'due south Target Camera.
Utilize Cast to BP_SwitchCameraCharacter to check if OnComponentBeginOverlap (Box) > Other Thespian is actually the role player character.

Switching cameras is at present fully functional. It's up to you to place more BP_VRCamerasouth and their associated BP_SwitchCameraTriggers throughout the level.
Fading Between Cameras
Fading betwixt cameras can improve comfort. Nosotros'll utilise a timeline and Set Transmission Camera Fade.
- Open BP_SwitchCameraCharacter
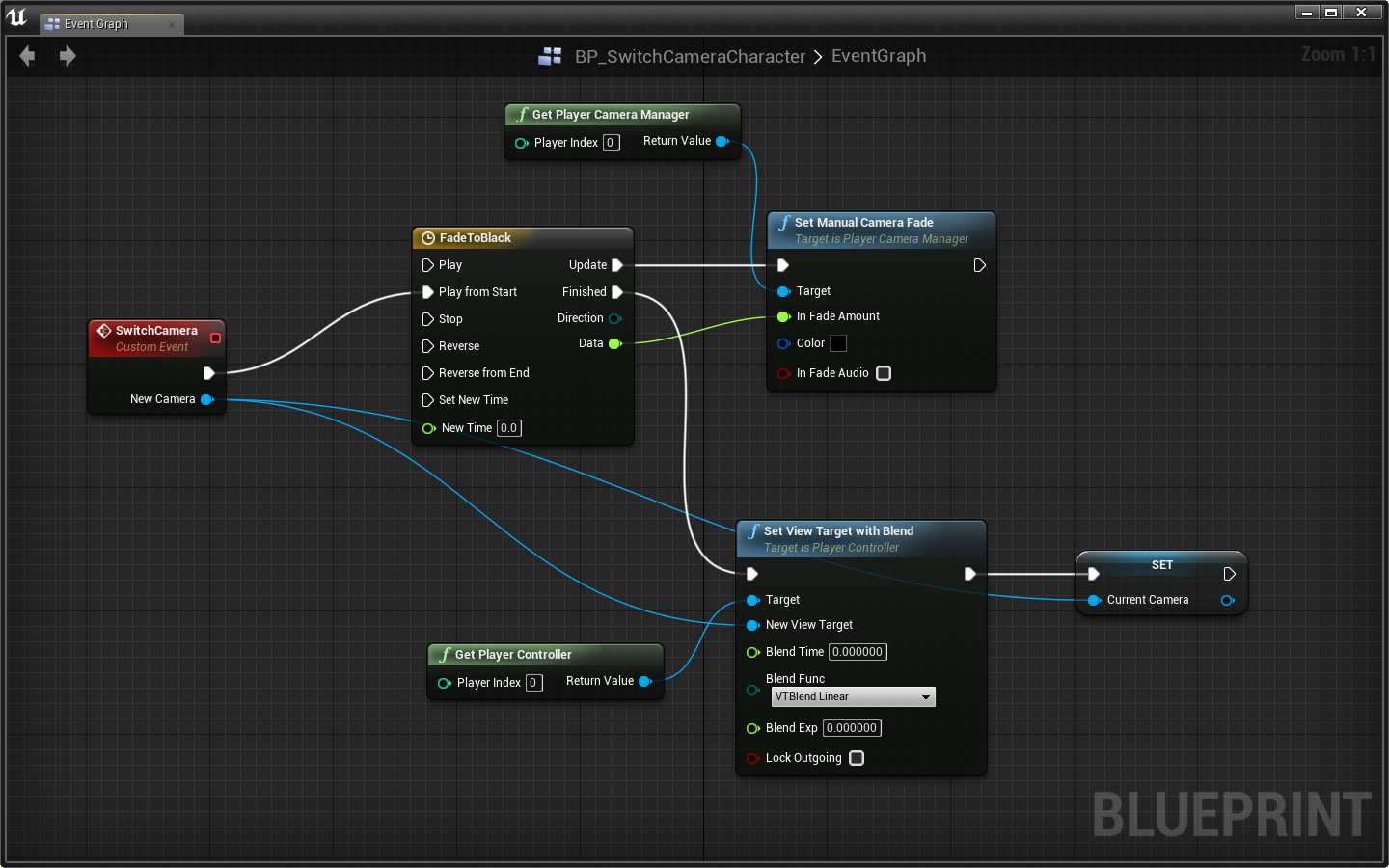
Nosotros'll make our fade wrap around the SwitchCamera consequence. When the event fires, we'll fade the scene out, switch cameras, and so fade back in.
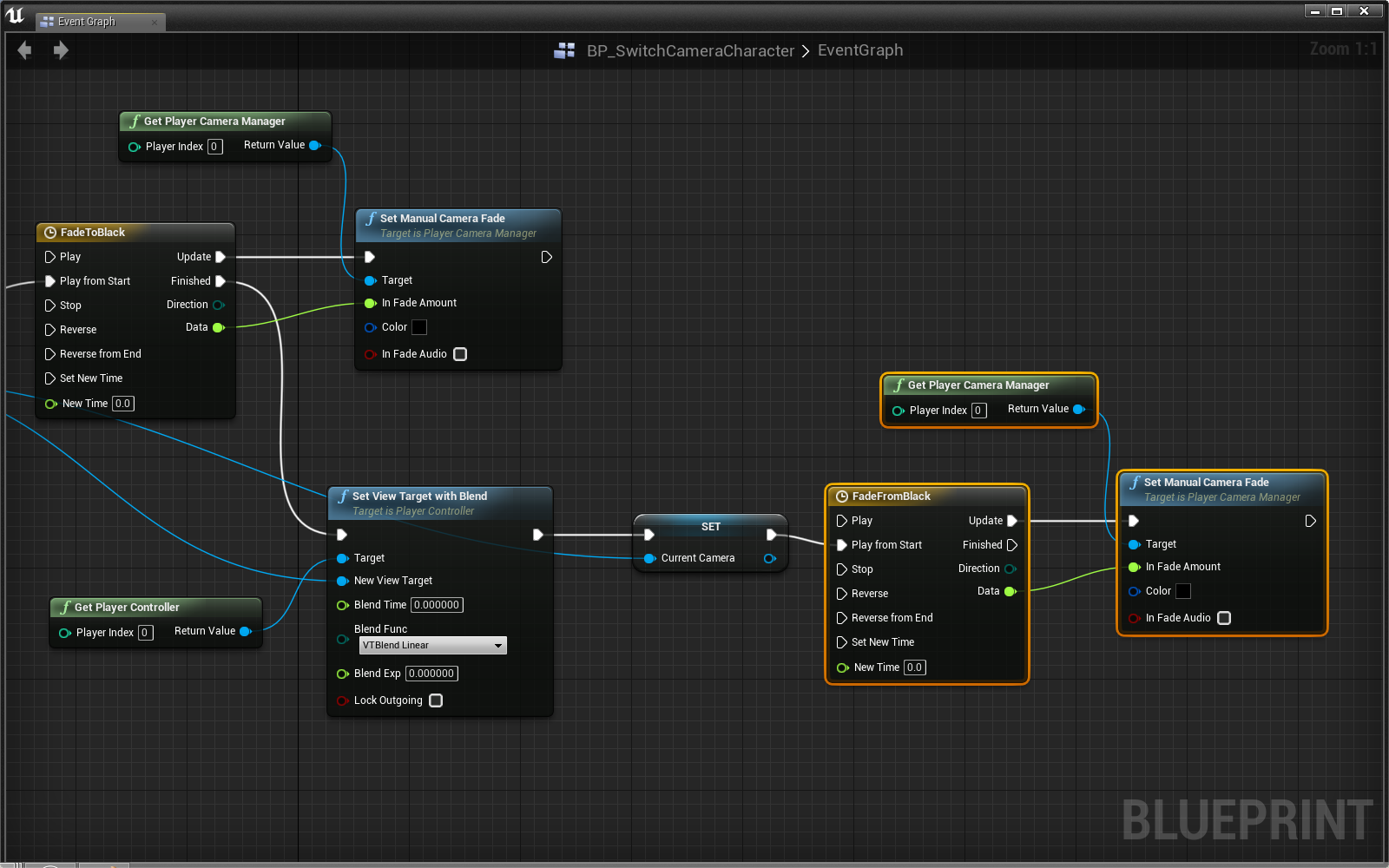
This means we have to insert our fade to blackness code in betwixt SwitchCamera Set View Target with Blend:
- Create a new Timeline that curves a float track from 0 to 1 over 1 second
- To create the timeline, right-click and search "Add Timeline"
- Name the timeline FadeToBlack
- If you need a refresher on how to edit a timeline, it was discussed in the Pop-Upward Target section of Lesson three
- SwitchCamera FadeToBlack > Play from Start
Now we need to employ our timeline's output to fade the scene to blackness.
- Identify a Get Thespian Camera Manager node
- Pull out a wire and place a Set Transmission Camera Fade node
- FadeToBlack > Update Set Manual Photographic camera Fade
- FadeToBlack > Data Set Transmission Camera Fade > In Fade Amount
- FadeToBlack > Finished Gear up View Target with Alloy

We now fade to black, then switch the camera. All nosotros have to do is fade dorsum in!
Challenge:
Using the same techniques we used to fade the camera to black, write some code to fade the camera back in after switching to the new view target.

Our camera transition is functional, but there's a issues hidden hither.
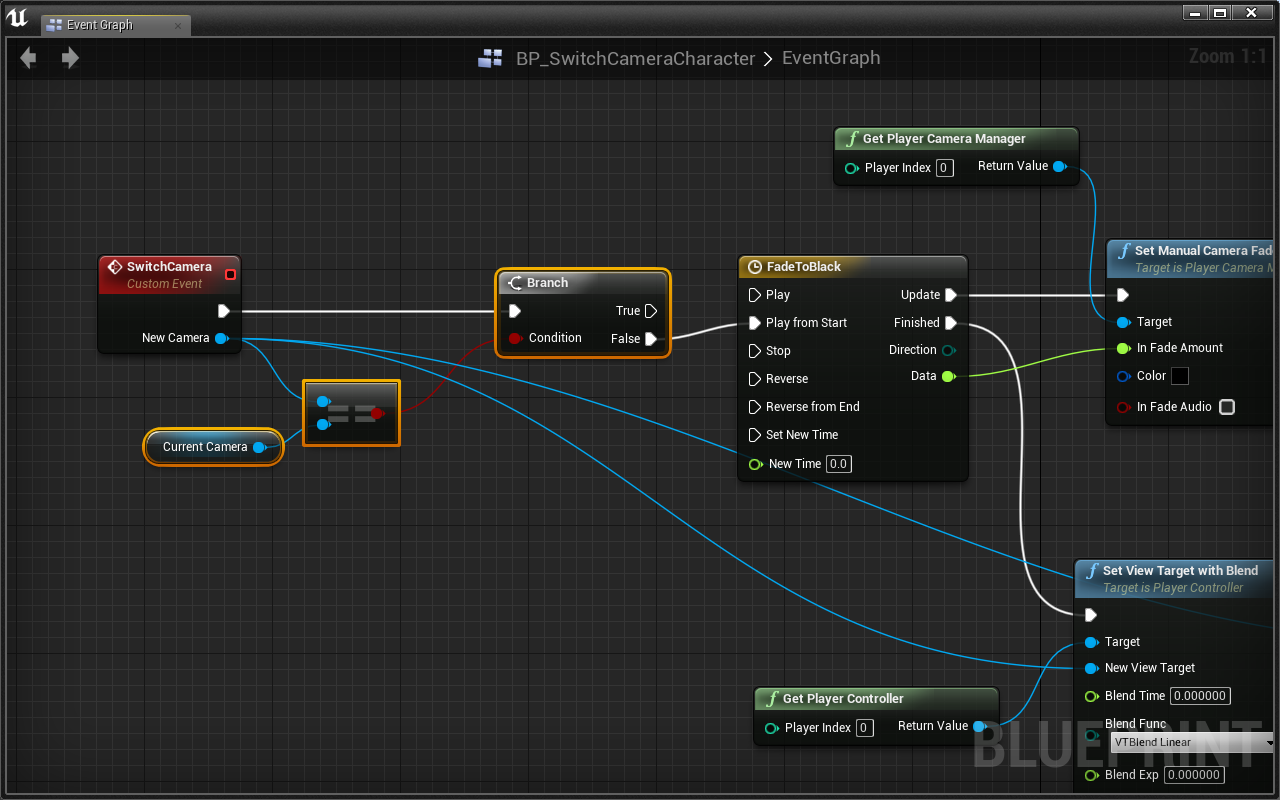
Starting time, if SwitchCamera attempts to switch us to the same camera, we'll fade in/out for no reason.
Challenge:
Insert a Branch in front end of everything that checks whether or not CurrentCamera is equal to SwitchCamera > New Camera using ==. If it is, don't practise anything.

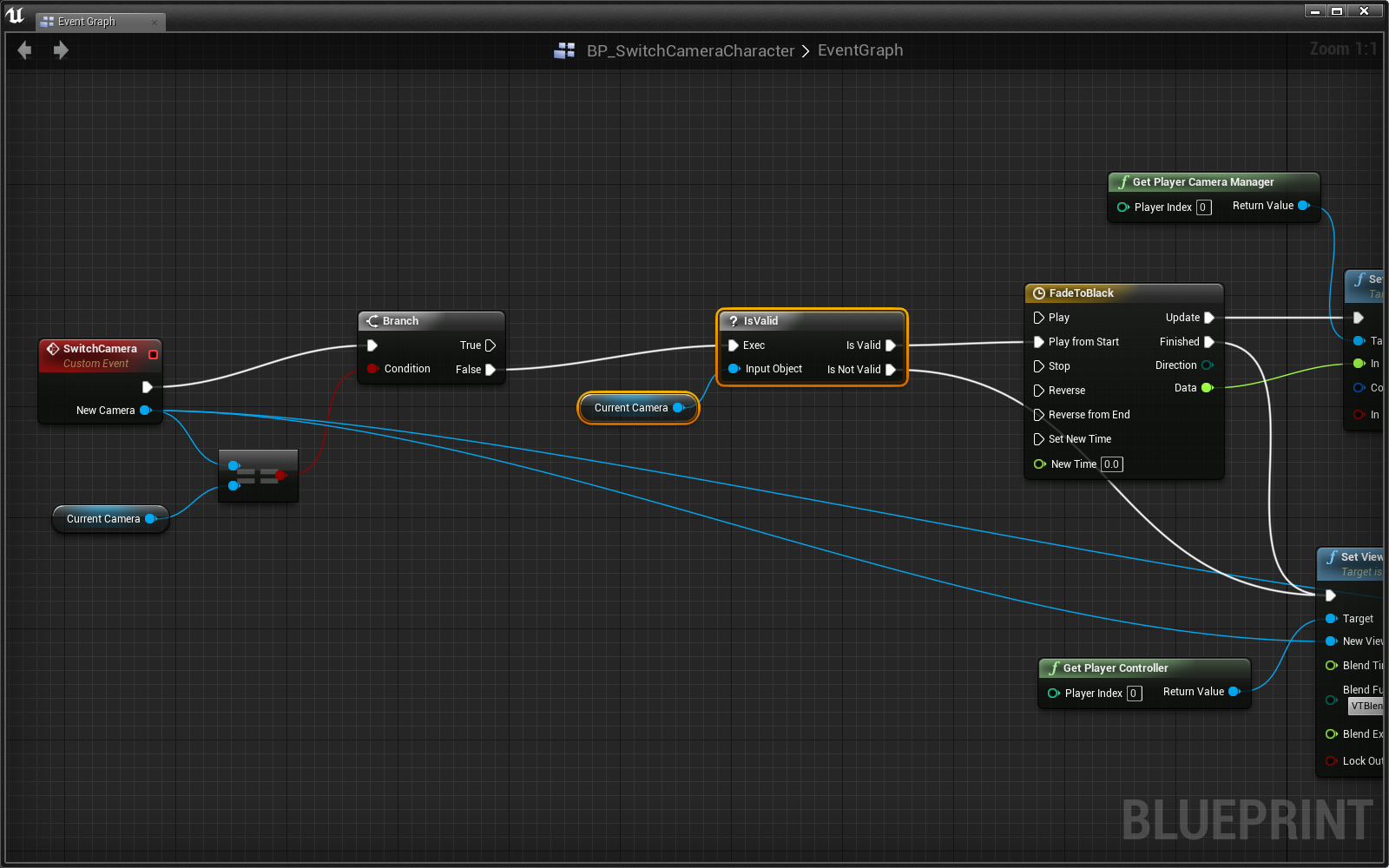
Second, when we first start the game, we fade out from some unknown photographic camera (it is in fact the role player's default camera), and so fade back in to the one we want to start on. Let's skip the undesired fade out from unknown camera at the beginning.
The best fashion to skip the unwanted beliefs is to check if the have a CurrentCamera. At the very first of the game, we don't have a CurrentCamera and can thus cull to skip the fade to black and bound straight to switching cameras and fading in.
We can cheque if we accept a CurrentCamera using the Is Valid? node.
- Pull a wire from Branch > Faux and identify a Is Valid? node
- Connect a reference to CurrentCamera to Is Valid > Input Object.
If the CurrentCamera Is Valid, nosotros should continue on every bit normal. Otherwise, we should skip the fading role and jump right to Set View Target with Blend.
- Is Valid > Is Valid FadeToBlack
- Is Valid > Is Not Valid Set View Target with Blend

Go ahead and printing that Play push button! The fading should work perfectly.
Constructive use of this grapheme-camera human relationship requires careful level design and good camera/trigger placement. Be thoughtful!
A Note On Controls
Yous may have noticed that the controls aren't entirely intuitive, and definitely don't experience cracking when y'all switch cameras. At that place are a number of ways to improve the command scheme of this perspective, and with some tweaking, you can have it working exactly as you want. We'll leave the implementation upwardly to you.
Switching Levels
Y'all now take 4 great locomotion/perspective demos. We're going to take this equally an opportunity to learn about loading new levels. By the end, you'll be able to demo each map in ane playthrough. To exercise this, we'll put a "portal" at the end of each map that links each map together.
BP_Portal
Nosotros've fix up a design in Lessons > Lesson4 called BP_Portal. Information technology is currently simply some static meshes and a public variable. Permit'southward make this portal load the next level for us when our graphic symbol gets shut.
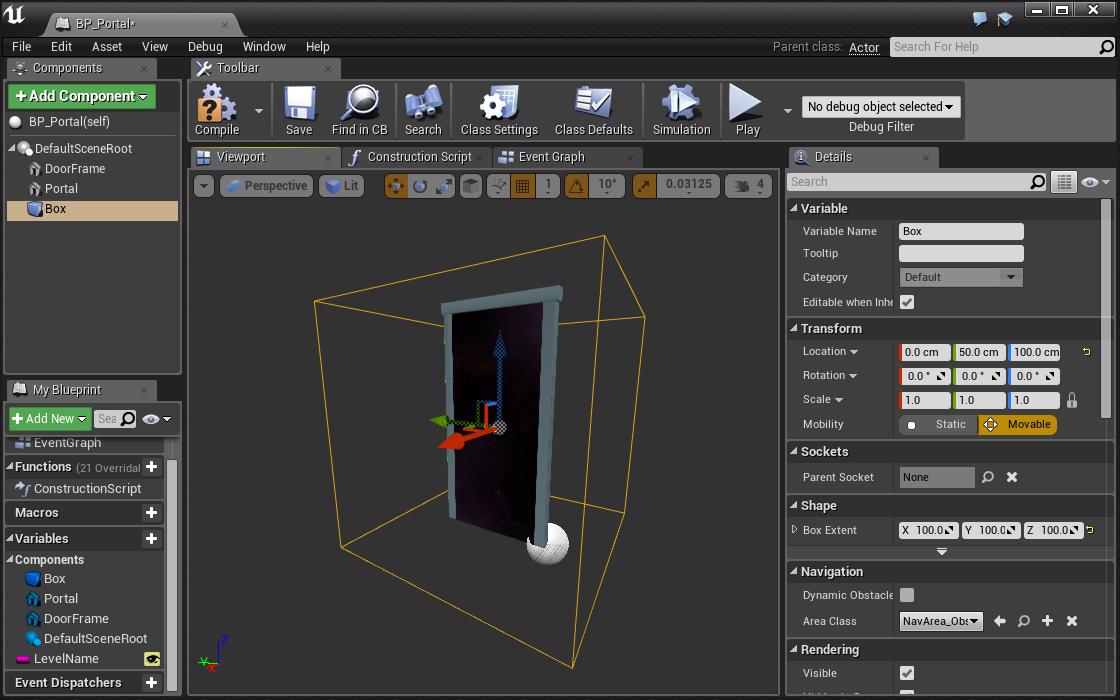
- Open BP_Portal in Lessons > Lesson4
We first need to add together a collision box that volition burn an overlap outcome when our player gets shut.
- Add together a Box Collision component
- Set Location to [0, 50, 100]
- Set Box Extent to [100, 100, 100]

This Box Collision can be used to fire an overlap outcome whenever our actor collides with information technology. This is how nosotros'll know when to switch levels.
Let's add a collision result specific to our Box Standoff component:
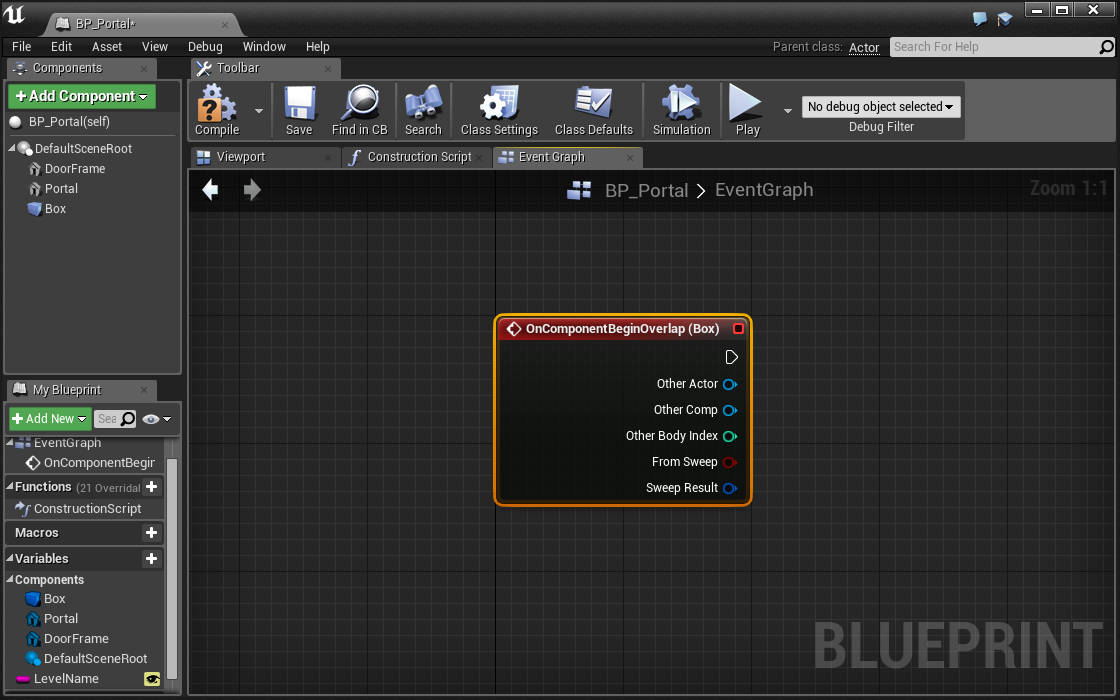
- Correct click the Box component
- Select Add Effect > Add OnComponentBeginOverlap
A new consequence was added to our consequence graph! This event will only fire when the Box component is collided with.

Using collision components similar our Box Collision is an extremely powerful scripting pattern in UE4. You'll discover that you use it all the fourth dimension to trigger events and behaviors.
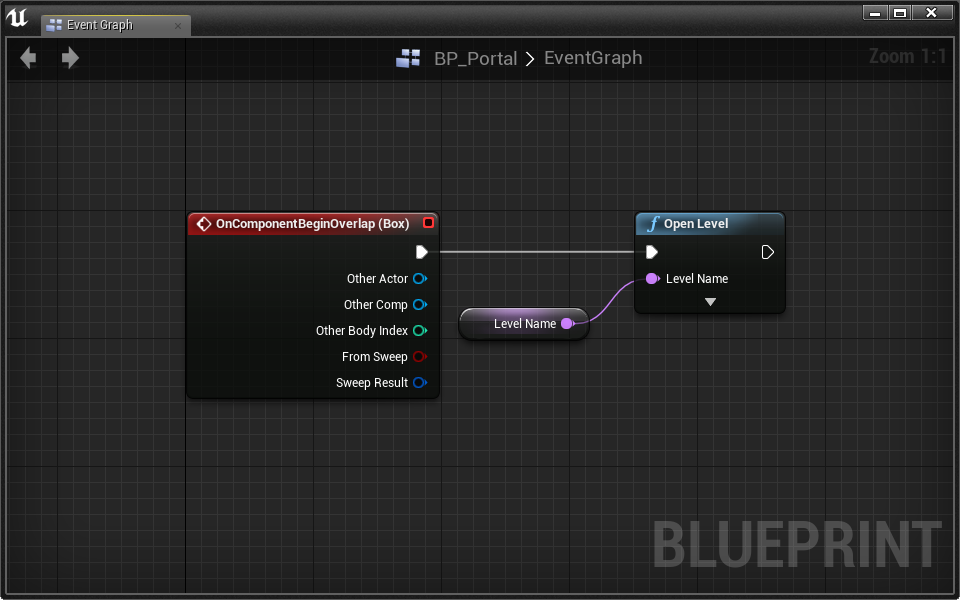
When the Box is collided with, we want to open the new level. To exercise that, nosotros use the Open Level node.
- OnComponentBeginOverlap (Box) Open Level
The Open up Level node has a Level Name input. Here nosotros're going to use the BP_Portal's public variable LevelName as its imput. Now nosotros tin reuse the BP_Portal, no matter what level we want to load.
- Get a reference to LevelName
- LevelName Open Level > Level Proper noun

At present allow's test out our portal:
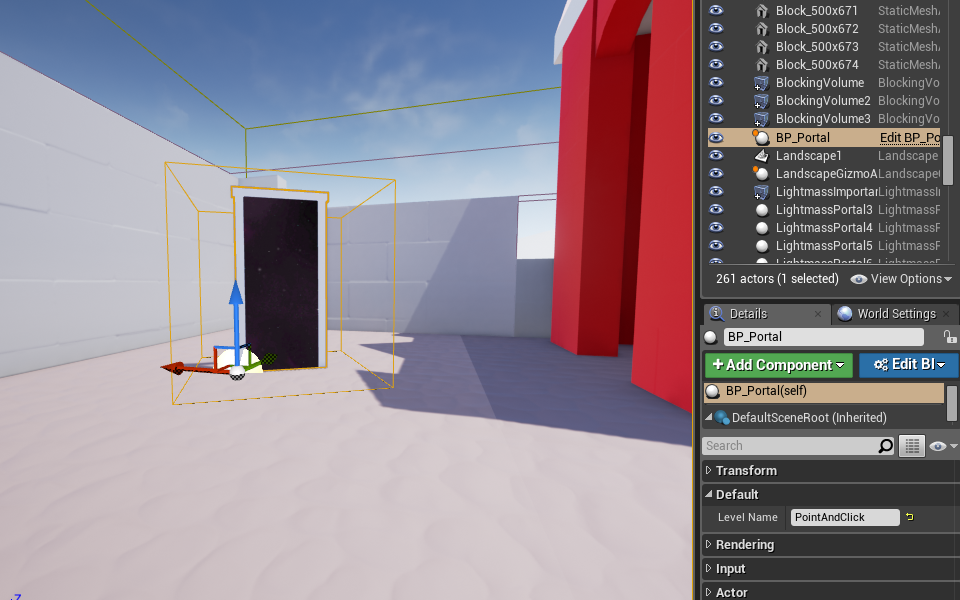
- Open up the FirstPerson map
- Place the portal at the end of the level
- Set the portal'due south Level Name to PointAndClick in the Details console

Printing Play and test information technology out!
Dainty! At present you lot can add together the portal to PointAndClick and 25D. Just brand sure each portal points to the next level.
Ane thing you may notice is that when we switch levels, the engine tends to lag every bit it loads upwardly the new files. A laggy HMD is a great way to brand your thespian nauseas. To fix this, we should fade out, then back in, simply similar we did with the Stationary Cameras.
Fading Between Levels
In Stationary Cameras, we faded our photographic camera out using a Timeline and the Set Manual Camera Fade node. Rather than using a Timeline, permit'due south use UE4'southward built in Starting time Camera Fade node.
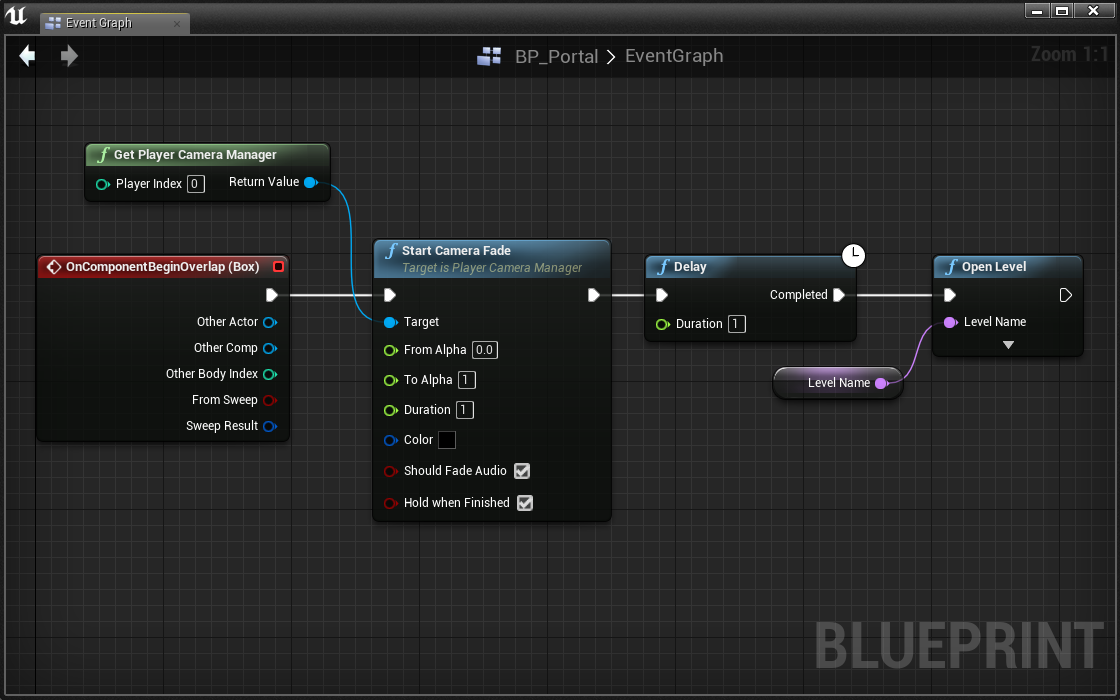
- Open BP_Portal
Permit'southward add the code to fade out before opening the new level:
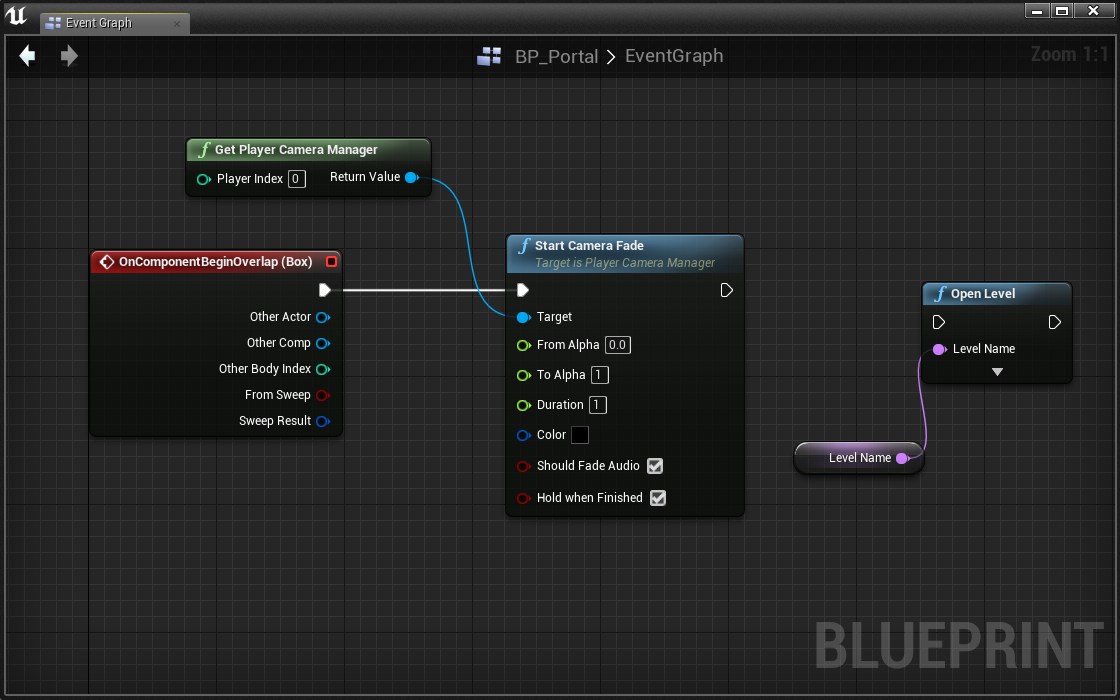
- Identify a Get Player Camera Manager node
- Pull out a wire and place the Start Camera Fade node
- Gear up From Blastoff to 0
- Fix To Alpha to i
- Gear up Duration to ane
- Bank check Concord When Finished
- OnComponentBeginOverlap (Box) Start Photographic camera Fade

The Start Camera Fade node does non block until it's finished. For this reason, we take to use a Delay node to wait until the fade finishes, so switch levels using Open up Level
Challenge:
Use a Delay node to wait for the photographic camera fade to finish. Then switch levels using Open up Level.

Marvelous! At present when we switch levels the current globe fades out before switching to the new map. Ane problem, the new level needs to fade in!
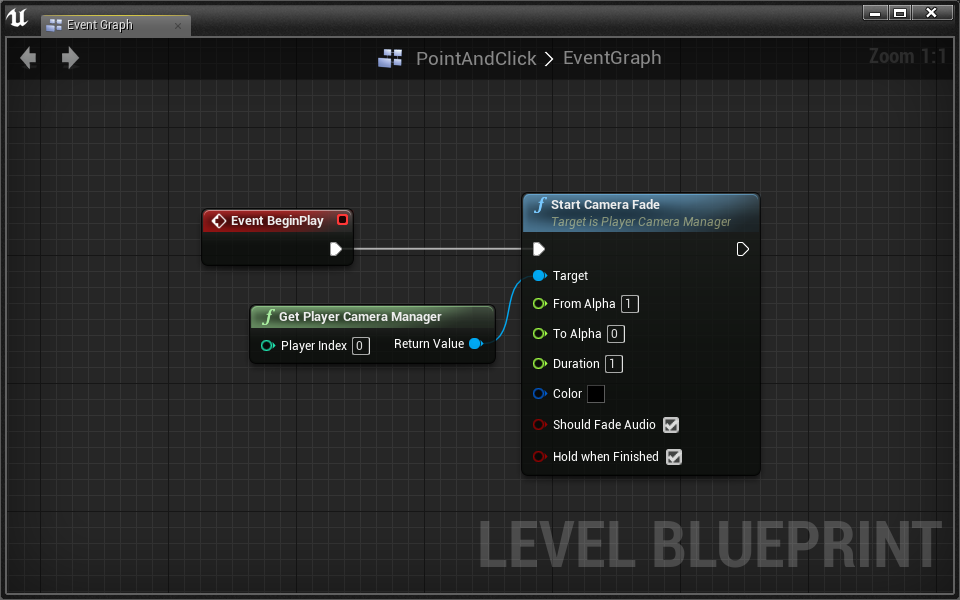
Challenge:
Using the Level Pattern of each level, fade the camera in on Brainstorm Play.

There it is! All your levels should at present link up and seamlessly fade between each other one time you accomplish the portal at the finish.
Decision
We've created four characters with unique character-camera relationships. Some of these characters are more VR-friendly than others, merely each has its advantages and disadvantages. VR is a vast and largely unexplored frontier. Our guidelines are simply suggestions. This is your opportunity to experiment and innovate.
To read more on suggested VR practices, check out the Oculus Documentation.
In UE4, you now have the skills to:
- Create a grapheme that moves using the CharacterMovement component
- Use your mouse in game to interact with a 3D world
- Possess external cameras for 3rd Person experiences
- Experiment with different types of locomotion and perspective
- Use collision components to define overlap triggers
- Modify levels
- Fade the photographic camera in and out
Source: https://layoutvr.github.io/learn/core_4_new.html
Posted by: jonesmucconothave.blogspot.com

0 Response to "Ue4 Does Camera Boom Rotate?"
Post a Comment