How To Add Margin To Blog Header Picture 2014
How to Create a Shrinking Sticky Header With Elementor
- Roy Eyal
- onElementorElementor Team WritesTips & Tricks
- Updated on: 11.05.21
- 239
In a new column, our employees share their knowledge, practices, and insights with you. This week, our Elementor expert explains how to create a sticky header with Elementor.

Interested in creating a shrinking header on your WordPress site? That is, a header that "shrinks" as a visitor starts scrolling down the page?
Beyond just plain looking cool, this effect gives you more space for the rest of your content, so it's worth considering if it would be a useful addition to your website.
In this post, we'll show you step-by-step how to use Elementor Pro to create a shrinking header on your WordPress site. While you will need to use some custom CSS to get the job done, we'll walk you through how to modify it according to your needs.
Here's an example of what you'll be able to create by following this tutorial:
What is a Shrinking Header?
As you saw in the short animation above, a shrinking header does pretty much exactly what the name suggests.
It starts with a regular top header. Then, as a user starts scrolling down the page, the header "shrinks" to become a bit smaller – you can control the degree to which it shrinks and also change how transparent it becomes.
The key thing to note is that the header is still visible even as a user scrolls down the page – it's just smaller. This is different from some other approaches, like completely hiding the header as a user scrolls down and only displaying it when a user scrolls up.
What are the Benefits Of a Shrinking Header on Scroll?
The biggest benefit of a shrinking header is that you get more space for your main content. It also puts some more emphasis on your main content because you don't have your site's full header competing for a visitor's attention.
At the same time, though, you're still able to give users access to your full navigation menu at all times, which you wouldn't be able to do if you completely hide the header when a user scrolls down.
In a way, you kind of get the best of both worlds — more space for your content while still being able to offer your full navigation menu.
Finally, this effect also just generally looks cool and offers some nice eye candy for your visitors as they interact with your website.
What You'll Need to Follow This Tutorial
For this tutorial, we'll assume that you've already created your "normal" header using Elementor Theme Builder (which is available in Elementor Pro).
Basically, you'll want to have already created the header that visitors will see when they first land on your page (before they start scrolling down). Then, we'll show you how to make it shrink!
We'll also assume that your header already has a logo and some navigation items.
Check out this help article if you're not sure how to create your header with Elementor Theme Builder. You can also use one of Elementor Pro's pre-built header templates, which is what we're going to do for this tutorial. Specifically, we're going to use the header from the Digital Agency template kit.
How to Create a Shrinking Header With Elementor
Once you have your regular header ready to go, this section will cover how to make it shrink.
To create this effect, you'll rely heavily on some custom CSS. However, we'll give you the exact code that you need and walk you through customizing it to match your site.
1. Edit Your Header Template in Elementor
To get started, use Elementor Theme Builder to edit the template for your header.
In your WordPress dashboard, go to Templates → Theme Builder and click Edit With Elementor for your header template.
2. Perform Some Basic CSS Housekeeping
To make sure your header works with the CSS code that you'll use in the next sections, you'll want to perform a little housekeeping.
First, open the settings for the section that contains your header.
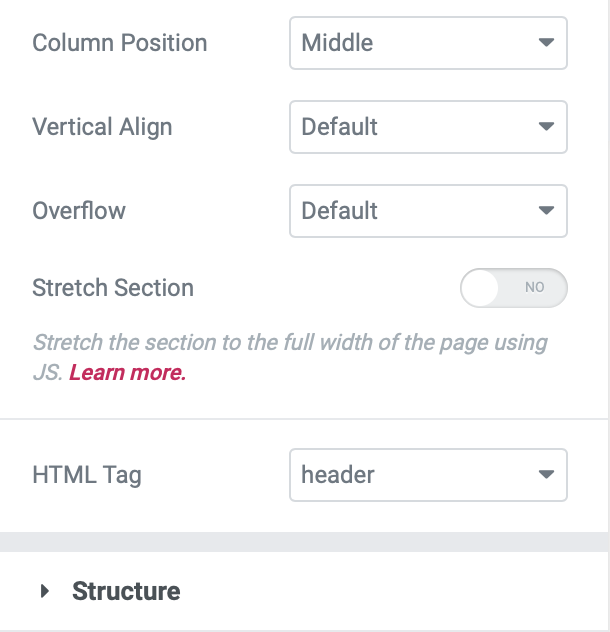
In the Layout tab, set the HTML Tag drop-down equal to header:

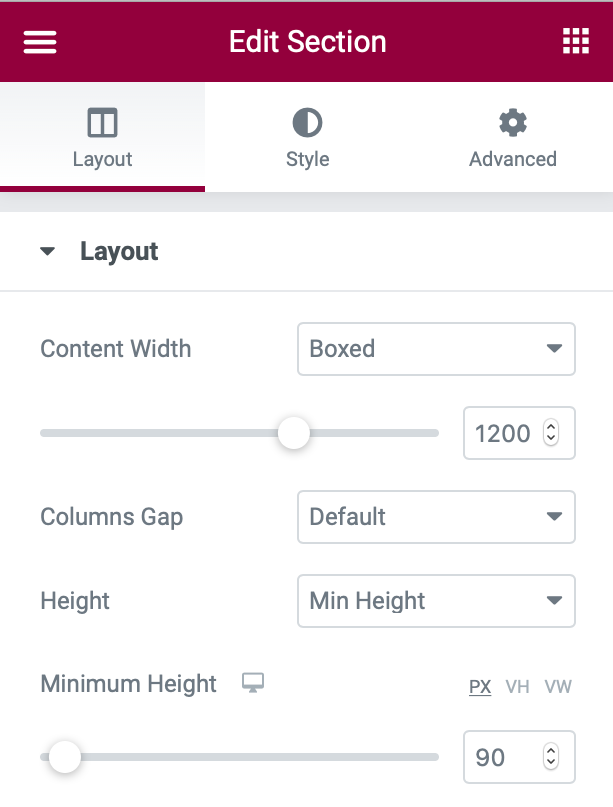
Also in the Layout tab, set the header's Minimum Height equal to 90px:

You can customize this later on. But start with 90px for now.
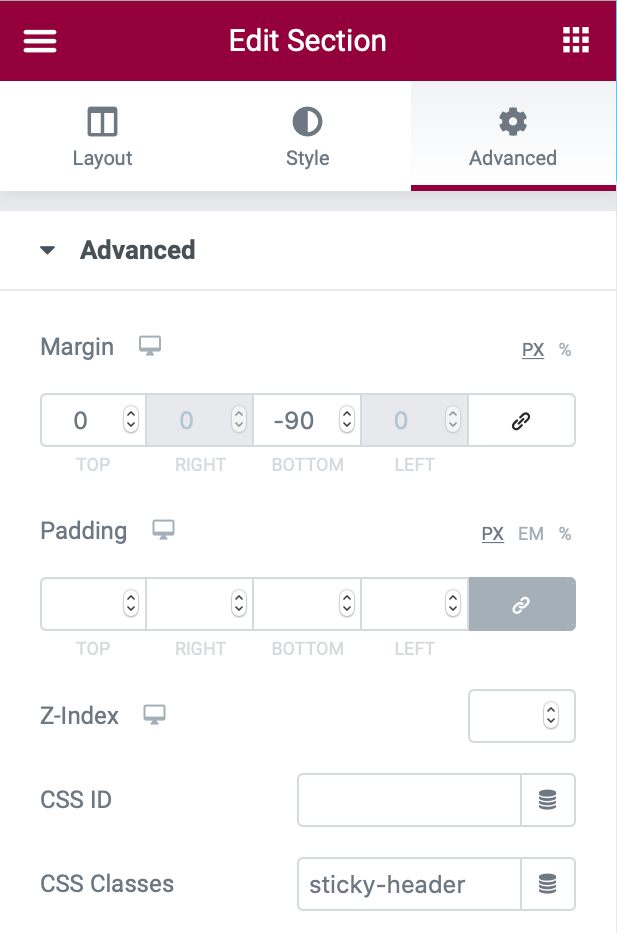
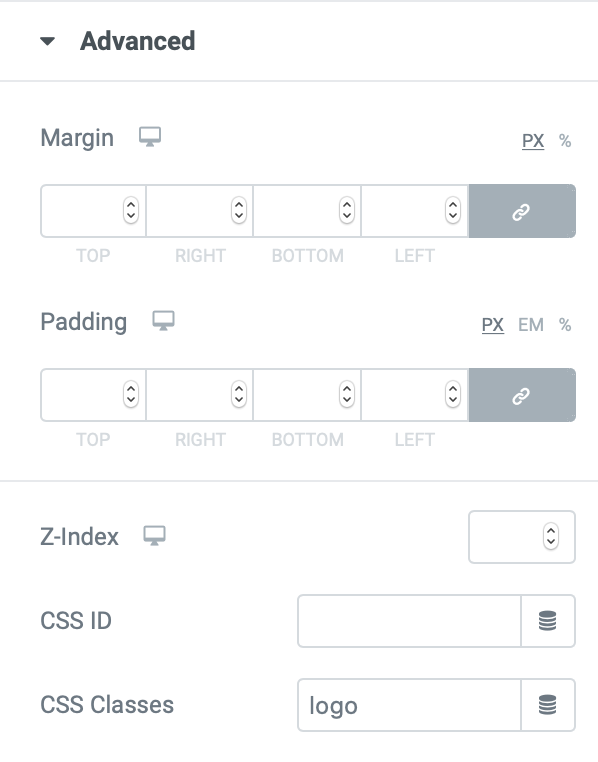
Then, go to the Advanced tab and set the header section's CSS Classes equal to sticky-header:

Finally, open the image widget that contains your logo and go to the Advanced tab. Then, set your logo image's CSS Classes field equal to logo:

3. Set Up Motion Effects to Make Your Header Stick
To make sure your header sticks to the top as users start scrolling, you can use Elementor's Motion Effects feature.
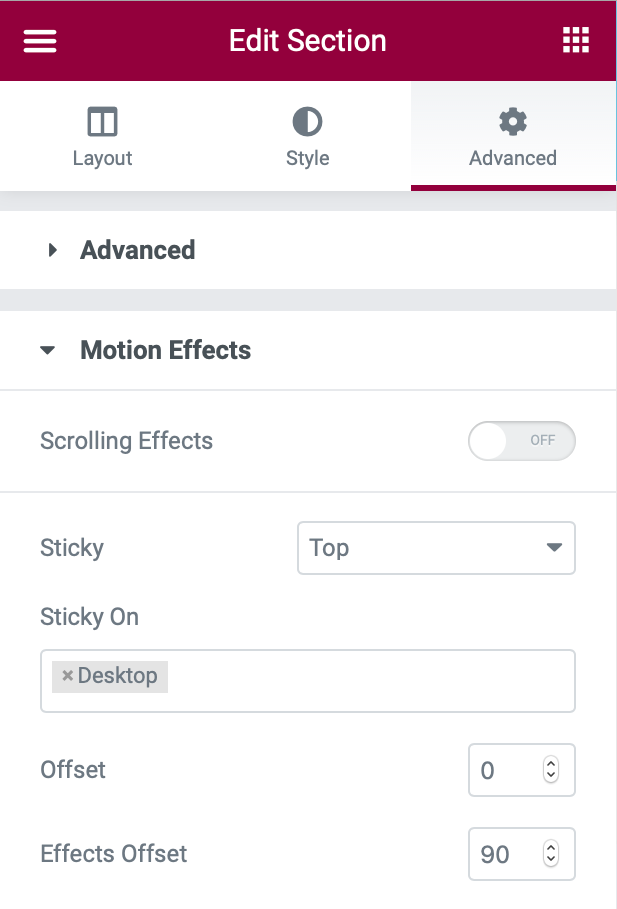
Open the settings for the section that contains your header. Then, go to the Advanced tab and open the Motion Effects settings:
- Set the Sticky drop-down equal to Top.
- Make sure that the Sticky On box only includes Desktop – you'll need to delete the other devices.
- Set the Effects Offset equal to 90.

4. Add Custom CSS
With that housekeeping out of the way, you're ready to add the custom CSS code.
Here's the basic code that you'll use — in the next sections, we'll walk you through customizing it to match your needs:
If you're using Elementor 2.9 and above, you can add this CSS via Global Style rules:
- Click the hamburger menu icon in the top-left corner of the Elementor interface
- Choose Theme Style under the Global Style section
- Select Custom CSS (once the Theme Style interface has opened – it will be blue instead of the "normal" Elementor red)
- Add the CSS code
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
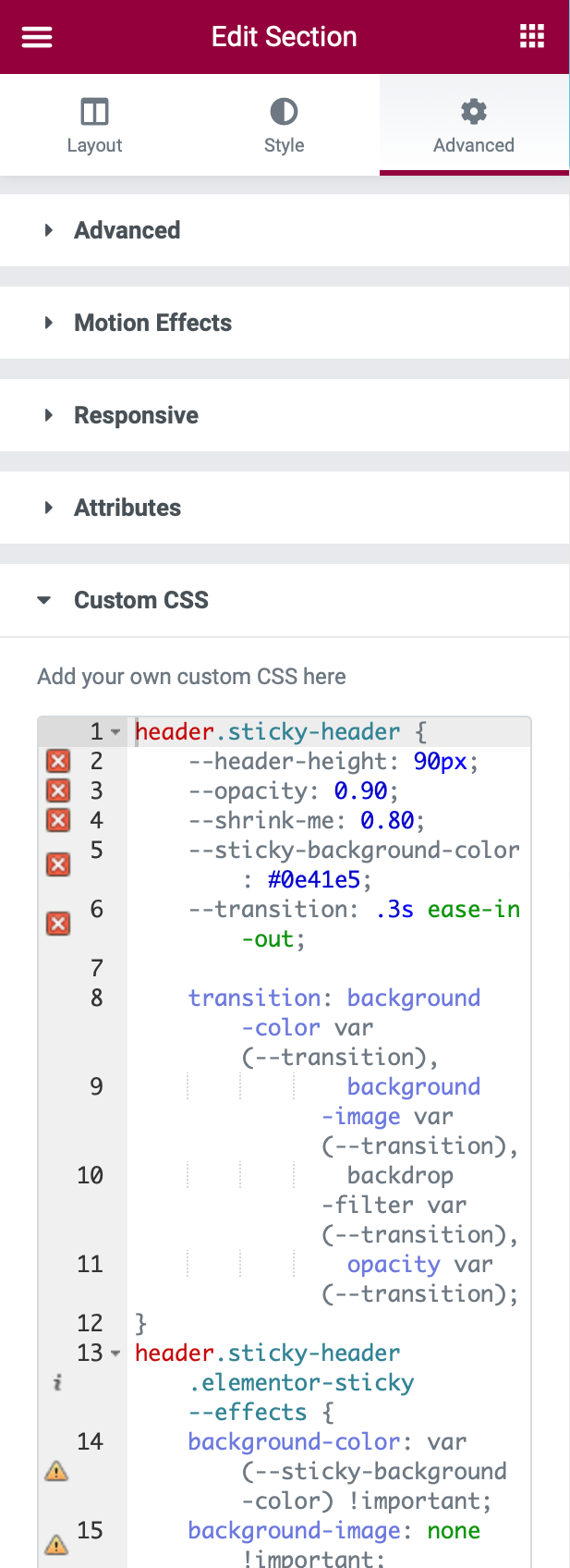
If you're not using Elementor 2.9 yet, you can open the settings for the header section and go to Advanced → Custom CSS.
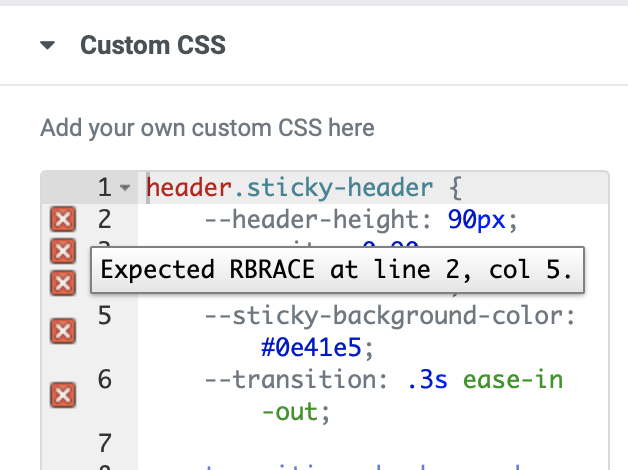
Also, feel free to ignore the warning icons on the code as of now. It'll work fine:

5. Customize CSS
Now, let's go through how to customize this CSS to match your needs. While you can edit the CSS directly in the Elementor interface, we'd recommend using a proper code editor such as Visual Studio Code or Atom. Both editors are free and work on Windows, macOS, and Linux.
We'll be using CSS Custom Properties (or CSS Variables). You can use these to customize the effects of your shrinking header. Once you edit the custom property one time, it will automatically update the entire CSS code to match.
In total, there are five variables that you can customize. You also don't have to customize them — it's totally fine to leave them as the defaults if you already like how things work!
Here are the five CSS variables, as well as the default values in our example code:
- –header-height: 90px;
- –opacity: 0.90;
- –shrink-me: 0.80;
- –sticky-background-color: #0e41e5;
- –transition: 300ms ease-in-out;
You'll see these listed at the top of our example code – the custom properties are the items that come after the double dash "–". All you need to do is update the value that comes after the colon and before the semi-colon.
For example, if you want to change the header height to 100px, here's how it would look before and after:
- Before: –header-height: 90px;
- After: –header-height: 100px;
Let's go through your options for the five variables:
Sticky Background Color (--sticky-background-color)
Values accepted: Color names (i.e. black) or hex values (i.e. #000000).
The Sticky Background Color property controls the background color of the "shrunken" header that appears as visitors scroll down. You can customize it to use any color that you want — it doesn't need to match the original color of your header if you don't want it to.
For example, in the Digital Agency template, our header background initially starts with a gradient. However, as visitors scroll down and the header shrinks, it changes to use a solid blue background (you can see this in the example video from the beginning).
Header Height (--header-height)
The Header Height property dictates the height of your header – it needs to exactly match the height of your header section in Elementor's settings. Earlier in the tutorial, we had you set this to 90px, which is a good starting value.
You can change the height if you want, just make sure to change the height for both the CSS property and the header section's settings.
However, we recommend not exceeding 100px for the header height as larger headers can cause problems with the shrink effect.
Opacity (--opacity)
Values accepted: 0 to 1.
The Opacity property controls the degree to which your shrinking header is transparent:
- 0 – the header will be completely transparent
- 1 – the header will be opaque (no transparency)
In our example code, we've set the opacity equal to 0.9, which makes it almost completely opaque. You can adjust this value to meet your needs. To make it more transparent, just lower the number towards 0.
Shrink Me (--shrink-me)
Values accepted: 0 to 1.
The Shrink Me property controls the degree to which your header and logo shrink when a visitor starts scrolling down. For example, with the default value of 0.80, your header and logo will shrink to 80% of their initial size.
While you can adjust this value, we recommend leaving this value as the default.
Transition (--transition)
Values accepted: 100ms to 1000ms.
The Transition property controls how long it takes for the header to shrink from its original size to the "shrunken" size.
As with the Shrink Me property, we recommend leaving this as the default, though you can edit it if desired.
Some Other Technical Notes
In addition to the five CSS custom properties that we detailed above, here are a few other technical notes.
First off, we're using another CSS property called backdrop-filter that creates a cool glass-like effect. You can also customize this if you want. Or, if you don't like the effect, you can completely remove this property.
Second, the navigation menu in our example uses an underline pointer effect with Drop Out animation. The CSS code that we used takes care of this as well. If you know your way around CSS, you can also customize these to meet your needs.
And that's it — you just created a shrinking sticky header with Elementor!
Help! The CSS Isn't Working — What's Wrong?
If you're having issues with the CSS from our tutorial, here are a few troubleshooting suggestions.
First off, the header won't shrink if its content is too big. This is why we recommend keeping your header's height to around 100px at max. If you have a very tall header, try reducing the height to ~100px.
Second, while this code should work for all WordPress themes, your specific theme might be causing issues. For reference, we're using the free Hello theme for our example.
You can try switching to the Hello theme to see if your shrinking header works with Hello. If it does, that probably means there's an issue with your theme — you can try reaching out to your theme's developer for help.
Create Your Shrinking Header Today
A shrinking header provides an eye-catching way to give your main content more space while still offering a navigation menu.
Give it a try today, and don't be afraid to customize the CSS to meet your needs, especially the background color.
If you haven't already, purchase Elementor Pro so that you can create your own header templates and use this neat effect.
Still have any questions about creating a shrinking header? Ask us in the comments! And if you've already used this effect on your site, share the link in the comments so that we can check it out.


Looking for fresh content?
Get articles and insights from our weekly newsletter.
An expert Elementorist at Elementor and a WordPress web developer that loves design and working with designers. Dev by day, bass player at night.
How To Add Margin To Blog Header Picture 2014
Source: https://elementor.com/blog/shrinking-sticky-header/
Posted by: jonesmucconothave.blogspot.com

0 Response to "How To Add Margin To Blog Header Picture 2014"
Post a Comment